
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to check email Address Validation in Android on edit Text
This example demonstrates how to check email Address Validation in Android on edit Text.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/parent" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:gravity = "center" android:orientation = "vertical"> <EditText android:id = "@+id/emailId" android:hint = "Enter Email id" android:layout_margin = "20dp" android:layout_width = "match_parent" android:layout_height = "wrap_content" /> <Button android:id = "@+id/text" android:textSize = "18sp" android:textAlignment = "center" android:layout_width = "wrap_content" android:textColor = "#000" android:text = "Check validation" android:layout_height = "wrap_content" /> </LinearLayout>
In the above code, we have taken edit text and button. When the user clicks on a button, it will check edit text data and validate that data.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.content.res.Configuration;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
int view = R.layout.activity_main;
Button button;
EditText emailId;
String emailPattern = "[a-zA-Z0-9._-]+@[a-z]+\.+[a-z]+";
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
button = findViewById(R.id.text);
emailId = findViewById(R.id.emailId);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(emailId.getText().toString().isEmpty()) {
Toast.makeText(getApplicationContext(),"enter email address",Toast.LENGTH_SHORT).show();
}else {
if (emailId.getText().toString().trim().matches(emailPattern)) {
Toast.makeText(getApplicationContext(),"valid email address",Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(),"Invalid email address", Toast.LENGTH_SHORT).show();
}
}
}
});
}
}
In the above code, we are validating edit text data as shown below -
String emailPattern = "[a-zA-Z0-9._-]+@[a-z]+\.+[a-z]+";
....................................
if(emailId.getText().toString().isEmpty()) {
Toast.makeText(getApplicationContext(),"enter email address",Toast.LENGTH_SHORT).show();
}else {
if (emailId.getText().toString().trim().matches(emailPattern)) {
Toast.makeText(getApplicationContext(),"valid email address",Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(),"Invalid email address", Toast.LENGTH_SHORT).show();
}
}
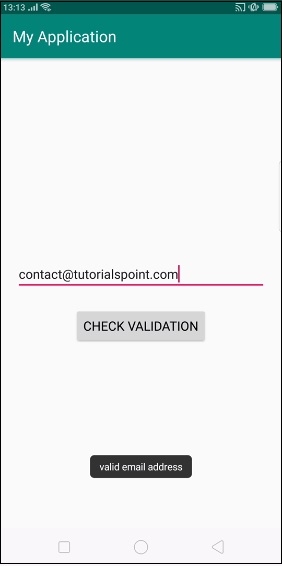
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

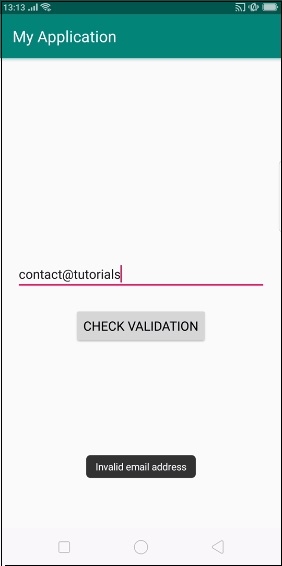
In the above result, we have entered valid email id and clicked a button. It is showing the correct validation message as a valid email address. Now enter wrong email id and click on a button. It will show the message as shown below -

Click here to download the project code

