
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I make my layout scroll vertically?
Before getting into example , we should know what is vertical Scroll View(Scroll View). Vertical Scroll view provide by android.widget.ScrollView class . It is used to scroll child views in vertical direction.
This example demonstrate about how to use Vertical Scroll view.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/layout" android:layout_height="match_parent"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:background="#c1c1c1" android:layout_height="300dp" android:src="@drawable/a"/> <ImageView android:layout_width="match_parent" android:background="#c1c1c1" android:layout_height="300dp" android:layout_marginTop="30dp" android:src="@drawable/b"/> <ImageView android:layout_width="match_parent" android:background="#c1c1c1" android:layout_height="300dp" android:layout_marginTop="30dp" android:src="@drawable/c"/> <ImageView android:layout_width="match_parent" android:background="#c1c1c1" android:layout_height="300dp" android:layout_marginTop="30dp" android:src="@drawable/d"/> <ImageView android:layout_width="match_parent" android:background="#c1c1c1" android:layout_height="300dp" android:layout_marginTop="30dp" android:src="@drawable/e"/> </LinearLayout> </ScrollView> </LinearLayout>
In this above code we have declare Linear layout as parent and added Vertical Scroll view. Vertical scroll view going to scroll its child view in Vertical direction so we have created Linear layout as a child for Vertical scroll view and added child for linear layout. We have given five child images views to scroll.
Step − No need to change manifest.xml and activities.
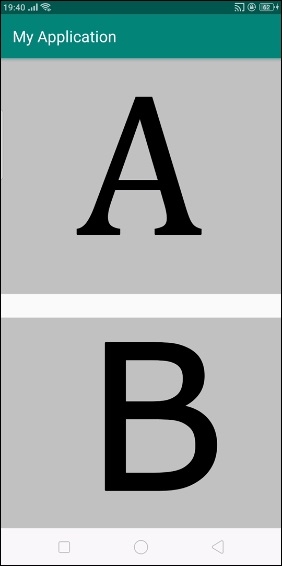
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

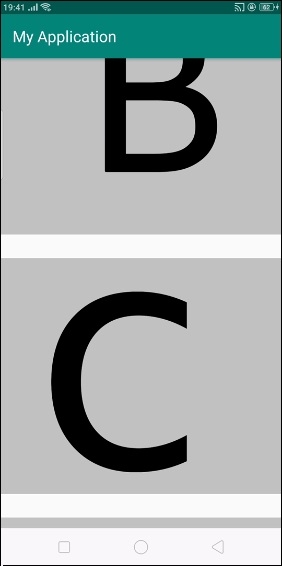
In the above result is initial screen when you scroll vertically it will scroll as shown below image-

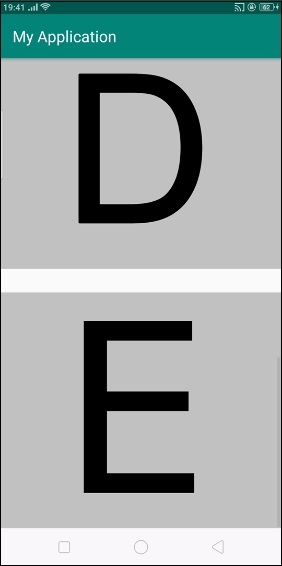
In the above result , we are scrolling imageview's vertically.

At finally it will reach to last position of vertical scroll view as show above.
Click here to download the project code

