
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Display a message on console while focusing on input type in JavaScript?
For this, you can use the concept of focus(). Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/
4.7.0/css/font-awesome.min.css">
</head>
<body>
<input id='txtInput' placeholder="Enter the value......."/>
<button id='submitBtn'>Submit</button>
<script>
const submitButton = document.getElementById('submitBtn');
submitButton.addEventListener('click', () => {
console.log('Submitting information to the server.....');
})
const txtInput = document.getElementById('txtInput');
txtInput.addEventListener('blur', () => {
console.log('Enter the new value into the text box......');
txtInput.focus();
});
txtInput.focus();
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
This will produce the following output −

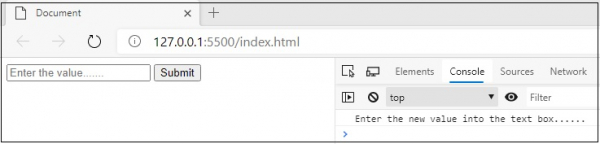
After focusing at the input text box, you will get the following output.


Advertisements
