
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
BareCode scanning in Android?
This example demonstrates how do I use barcode scanning in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:layout_below="@id/button" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:text=" code reader" android:textSize="16sp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/txtContent"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Process" android:layout_marginTop="50dp" android:layout_centerHorizontal="true" android:id="@+id/button" /> </RelativeLayout>
Step 3 − Add the following dependency in Gradle
implementation 'com.google.zxing:core:3.2.1' implementation 'com.journeyapps:zxing-android-embedded:3.2.0@aar'
Step 4 − Add the following code to src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.google.zxing.integration.android.IntentIntegrator;
import com.google.zxing.integration.android.IntentResult;
public class MainActivity extends AppCompatActivity {
Button btnBarcode;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnBarcode = findViewById(R.id.button);
textView = findViewById(R.id.txtContent);
btnBarcode.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
IntentIntegrator intentIntegrator = new IntentIntegrator(MainActivity.this);
intentIntegrator.setDesiredBarcodeFormats(intentIntegrator.ALL_CODE_TYPES);
intentIntegrator.setBeepEnabled(false);
intentIntegrator.setCameraId(0);
intentIntegrator.setPrompt("SCAN");
intentIntegrator.setBarcodeImageEnabled(false);
intentIntegrator.initiateScan();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
IntentResult Result = IntentIntegrator.parseActivityResult(requestCode, resultCode, data);
if (Result != null) {
if (Result.getContents() == null) {
Toast.makeText(this, "cancelled", Toast.LENGTH_SHORT).show();
} else {
Log.d("MainActivity", "Scanned");
Toast.makeText(this, "Scanned -> " + Result.getContents(), Toast.LENGTH_SHORT).show();
textView.setText(String.format("Scanned Result: %s", Result));
}
} else {
super.onActivityResult(requestCode, resultCode, data);
}
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-feature android:name="android.hardware.camera.autoFocus" /> <uses-feature android:name="android.hardware.camera" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> </manifest>
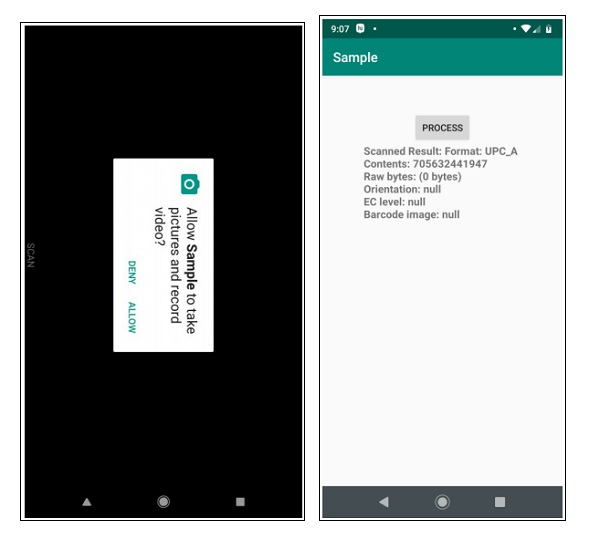
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click the Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Check with real device for better result.

