Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Android Notification Example with Vibration, Sound, Action and Big View Styles
This example demonstrate about Android Notification Example with Vibration, Sound, Action and Big View Styles
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<? xml version= "1.0" encoding= "utf-8" ?> <android.support.constraint.ConstraintLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: app = "http://schemas.android.com/apk/res-auto" xmlns: tools = "http://schemas.android.com/tools" android :layout_width= "match_parent" android :layout_height= "match_parent" android :padding= "16dp" tools :context= ".MainActivity" > <Button android :id = "@+id/btnCreateNotification" android :layout_width= "0dp" android :layout_height= "wrap_content" android :text = "Create notification" app :layout_constraintBottom_toBottomOf= "parent" app :layout_constraintEnd_toEndOf= "parent" app :layout_constraintStart_toStartOf= "parent" app :layout_constraintTop_toTopOf= "parent" /> </android.support.constraint.ConstraintLayout>
Step 3 − Add the following code to src/MainActivity.java
package app.tutorialspoint.com.notifyme;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private final static String default_notification_channel_id = "default";
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
Button btnCreateNotification = findViewById(R.id. btnCreateNotification );
btnCreateNotification.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick (View v) {
Intent intent = new Intent(getApplicationContext(), MainActivity. class );
final PendingIntent resultPendingIntent =
PendingIntent. getActivity (
MainActivity. this,
0,
intent,
PendingIntent. FLAG_CANCEL_CURRENT
);
NotificationCompat.Builder mBuilder =
new NotificationCompat.Builder(MainActivity. this,
default_notification_channel_id )
.setSmallIcon(R.drawable. ic_launcher_foreground )
.setContentTitle( "Test" )
.addAction(R.drawable. ic_launcher_foreground, "Add", resultPendingIntent)
.setContentIntent(resultPendingIntent)
.setStyle( new NotificationCompat.BigTextStyle().bigText( "Big View Styles" ))
.setContentText( "Hello! This is my first push notification" );
NotificationManager mNotificationManager = (NotificationManager)
getSystemService(Context. NOTIFICATION_SERVICE );
mNotificationManager.notify(( int ) System. currentTimeMillis (), mBuilder.build()) ;
}
});
}
}
Step 4 − Add the following code to androidManifest.xml
<? xml version= "1.0" encoding= "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package= "app.tutorialspoint.com.notifyme" > <uses-permission android :name= "android.permission.VIBRATE" /> <application android :allowBackup= "true" android :icon= "@mipmap/ic_launcher" android :label= "@string/app_name" android :roundIcon= "@mipmap/ic_launcher_round" android :supportsRtl= "true" android :theme= "@style/AppTheme" > <activity android :name= ".MainActivity" > <intent-filter> <action android :name= "android.intent.action.MAIN" /> <category android :name= "android.intent.category.LAUNCHER" /> </intent-filter> </activity> <service android :name= ".MyFirebaseMessagingService" android :exported= "false" > <intent-filter> <action android :name= "com.google.firebase.MESSAGING_EVENT" /> </intent-filter> </service> </application> </manifest>
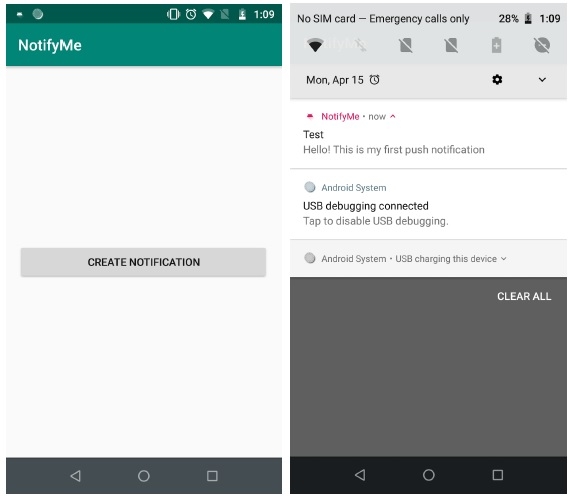
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –