
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Set a dark border to an element in Bootstrap
If you want to set a dark border to an element, use the border-dark class.
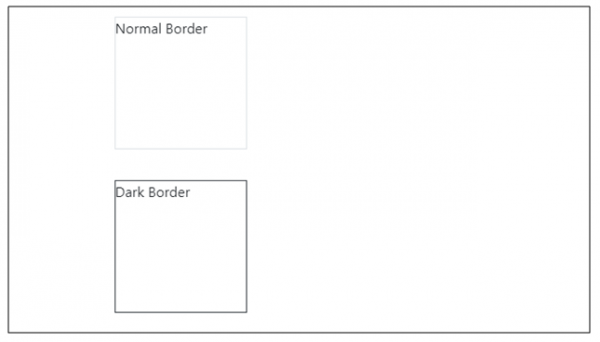
Spot the difference between a normal border and dark border −

To add a dark border, you need to simply add it like any other class in div as shown below −
<div class="myclass border border-dark"> Dark Border </div>
Above, the test is the CSS style, I have used to style my rectangle (div) −
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}
Let us see how to work with the border-dark class in Bootstrap 4 −
Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}
</style>
</head>
<body>
<div class="container">
<p>Rectangles with normal and dark border:</p>
<div class="myclass border">Normal Border</div>
<div class="myclass border border-dark">Dark Border</div>
</div>
</body>
</html>
Advertisements
