
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to design a modern Website?
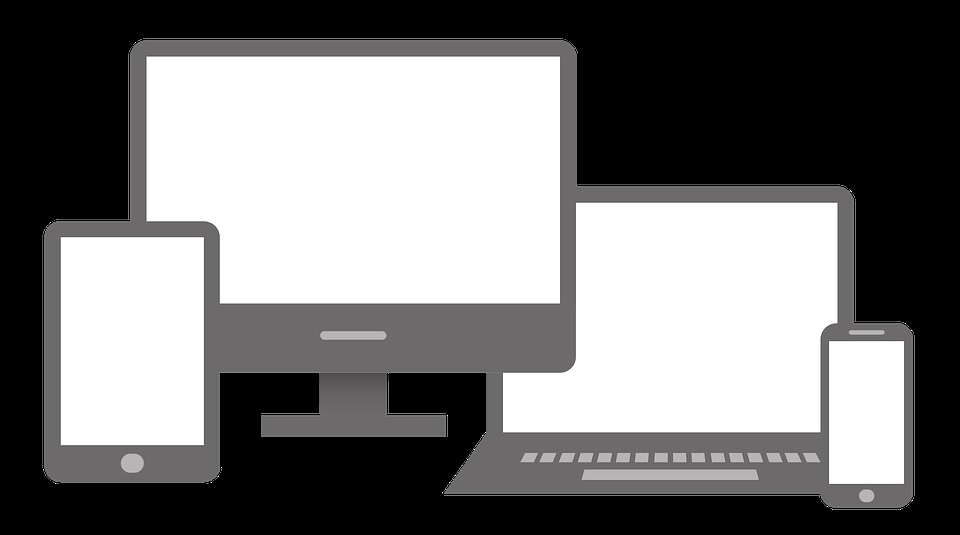
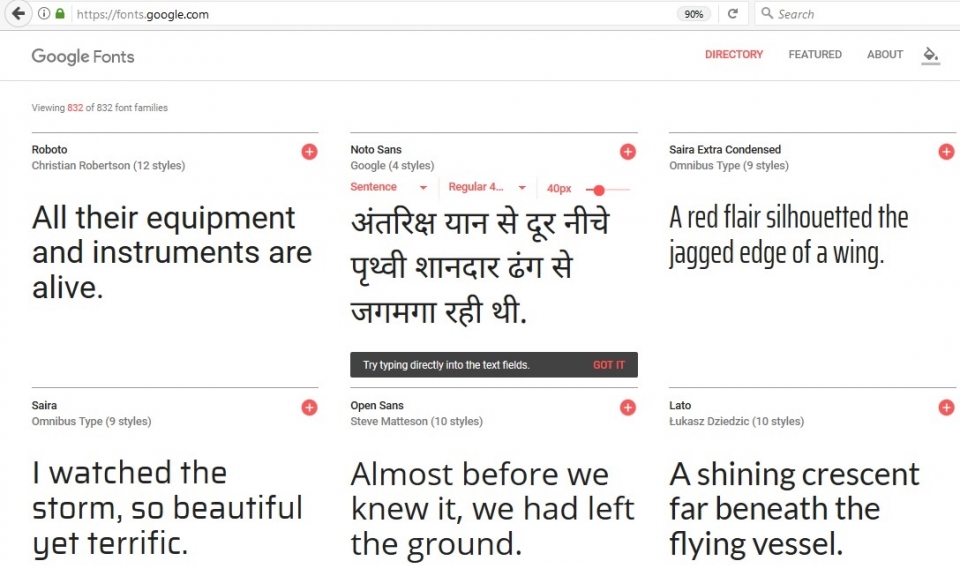
Modern websites are responsive and the design works fine on multiple devices such as Desktop, Tablet, and Mobile. Also, websites these days do not follow the old font styles, many of them use Google fonts since it’s easy to find a font-face matching your website's content and Google provides a lot of free fonts to choose from.
Modern websites display beautifully formatted content on multiple devices such phones, tablets, and desktops. Also, nowadays Retina-ready logo helps in keeping your logo amazing, no matter the resolution.
Follow the below given steps and learn how to design a modern website −
Design Styles
For design style, select one of the following for your website: grid, flat, minimal or illustration. If you’re considering a Content Management System such as WordPress, Drupal, Joomla, etc to develop your website, then choose a responsive theme, which makes the design style more appropriate.
Responsive
Responsive websites are the need of today and Google rank responsive websites higher. Responsive design is related to screen size and how the content is reorganized. To check your website is responsive or not, you need to resize your web browser window and check. The images should also be responsive.

Font
Use fonts for your website which are appealing and looks amazing. You can use the free Google Fonts, which are easy to implement into any website.

Text
The text you add to your website should look good. The style of the body should compliment with headers. Also, the hyperlink should be visible and the menus shouldn’t hide on scrolling.
Style
While developing the website, make sure the same look and feel are maintained throughout the website.

