
- Selenium Tutorial
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IntelliJ
- Selenium - XPath
- Selenium IDE Tutorial
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Store Variables
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - JavaScript Functions
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - Errors & Logging
- Selenium - Log4j Logging
- Selenium - Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - Database Testing
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot API
- Selenium - AutoIT
- Selenium - Flash Testing
- Selenium - Apache Ant
- Selenium - Github
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - SSL Certificate Error
- Selenium - Alternatives
- Selenium Useful Resources
- Selenium - Quick Guide
- Selenium - Useful Resources
- Selenium - Automation Practice
- Selenium - Discussion
Selenium IDE - Actions Commands
Every command used in Selenium IDE is known as the Selenese commands. Using the Selenese commands we perform all the testing activities on a web application. Selenese commands are of three types −
Actions − The action commands are used to manipulate the state of the application under test. For example, click, type, open, close, and so on.
Accessors − The accessor commands are used to assess the state of the application under test and store it in variables. For example, store title, store text, and store value.
Assertions − The assertion commands are used to check the state of the application under test. It has three sub-types namely, assert, verify, and waitfor.
Basic Actions Commands
The various types of action commands are listed below −
click(locator) − This command is used to click on a link, button, checkbox or radio button.
check(locator) − This command is used to check a radio button or checkbox.
uncheck(locator) − This command is used to uncheck a radio button or checkbox.
choose cancel on next confirmation − This command is used to deal with the next confirmation alert. It will cancel it.
choose cancel on next prompt − This command is used to deal with the next alert prompt . It will cancel it.
choose ok on next confirmation − This command is used to deal with the next confirmation alert. It will accept it.
click At(locator, coordinateString) − This command is used to click on a link, button, checkbox or radio button at a specific location.
close − This command is used to close the current window.
debugger − This command is used to pause test execution for debugging tests.
double click(locator) − This command is used to double click on a link, button, checkbox or radio button.
double click at(locator) − This command is used to double click on a link, button, checkbox or radio button at a specific location.
drag and drop to object(source locator, destination locator) − This command is used to drag an element from the source locator to the destination locator.
echo(message) − This command is used to print the message. It is most commonly used for debugging purposes.
edit content(locator, value) − This command is used to enter value of an editable web element.
execute script(script, variable name) − This command is used to execute a JavaScript command within the window or frame in focus.
execute async script(script, variable name) − This command is used to execute an async JavaScript command within the window or frame in focus.
mouse down(locator) − This command is used to simulate pressing the left mouse button by user(without release).
mouse down at(locator, coordinateString) − This command is used to simulate pressing the left mouse button by user(without release) at a specific location.
mouse move at(locator, coordinateString) − This command is used to simulate pressing the mouse button by the user at a specific location.
mouse out(locator) − This command is used to simulate moving the pointer of the mouse away by user.
mouse over(locator) − This command is used to simulate mouse hovering on an element identified by the locator.
mouse up(locator) − This command is used to simulate release of the mouse button.
mouse up at(locator, , coordinateString) − This command is used to simulate release of mouse button at a specific location.
open(url) − This command is used to open a url and wait for the page to load.
pause(wait time) − This command is used to stop the execution for some time.
remove selection(locator, option) − This command is used to deselect an option in a multi-select dropdown.
run(test case) − This command is used to run a test case.
select(locator, option) − This command is used to select an option in a dropdown.
select frame(locator) − This command is used to select a frame within the window in focus.
select window(window handle) − This command is used to select a popup window with the help of the window handle id.
set window size(resolution) − This command is used to specify the window size of the browser along with the browser interface.
type(locator) − This command is used to enter text in an input box.
Example
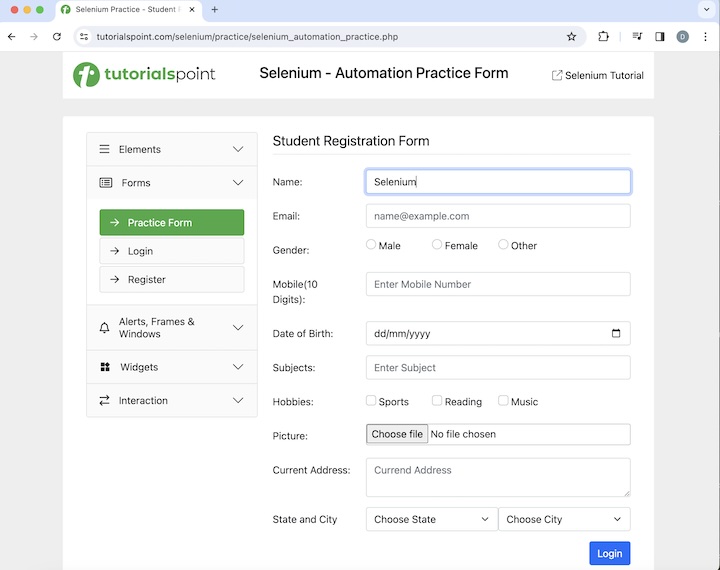
Let us take an example of the below page, where we would launch the application and enter text Selenium in the input box near Name: using the action commands open, type, and close.

The steps to be followed are listed below −
Step 1 − Click on the Selenium IDE extension visible on the browser after its installation.
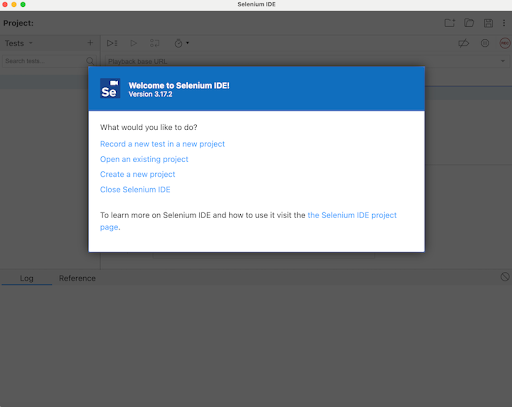
Step 2 − Selenium IDE should be launched along with it, a welcome message should be displayed with the version of the tool. In the below image, the version installed is 3.17.2.
Along with this, it gives us the option to select what we would like to do with the tool, like Record a new test in a new project, Open an existing project, Create a new project, and Close Selenium IDE.
Also, a link with the text - the Selenium IDE project page is provided, which on clicking would land us to the Selenium Integrated Development Environment documentation page.
https://www.selenium.dev/selenium-ide/.

Step 3 − Click on the Create a new project link, then enter a project name, say, Test7 under the Please provide a name for your new project. Finally, we would click on the OK button.
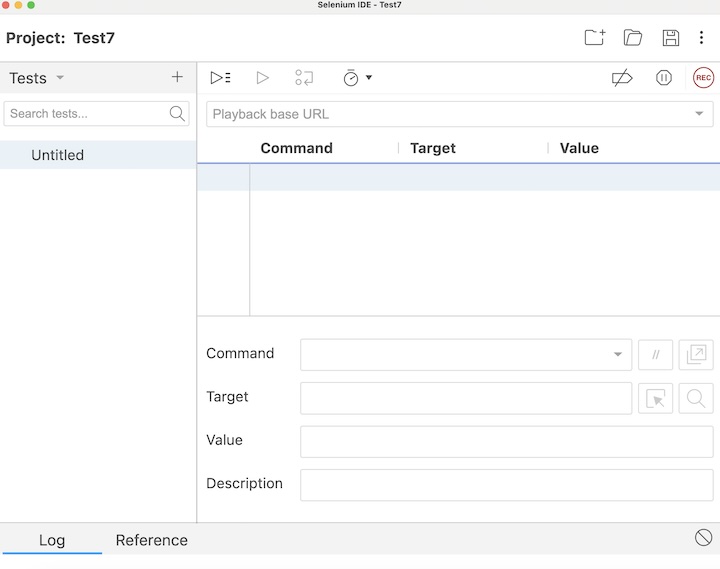
Step 4 − We would have the workspace ready in the Selenium IDE now.

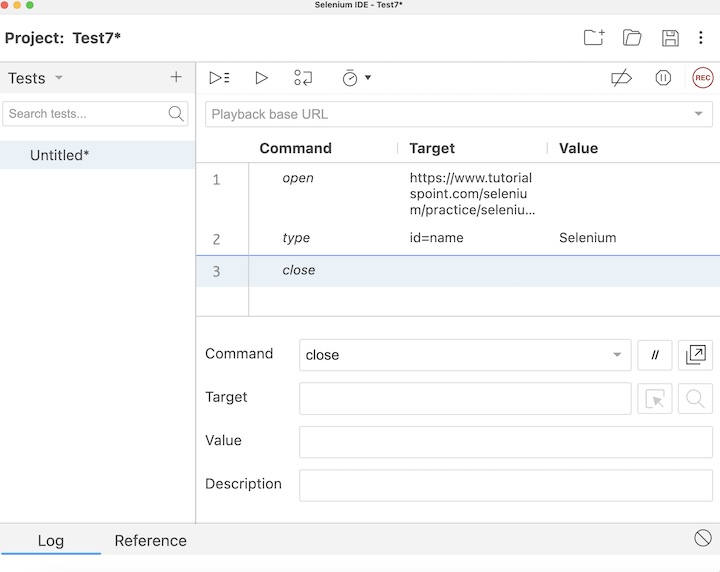
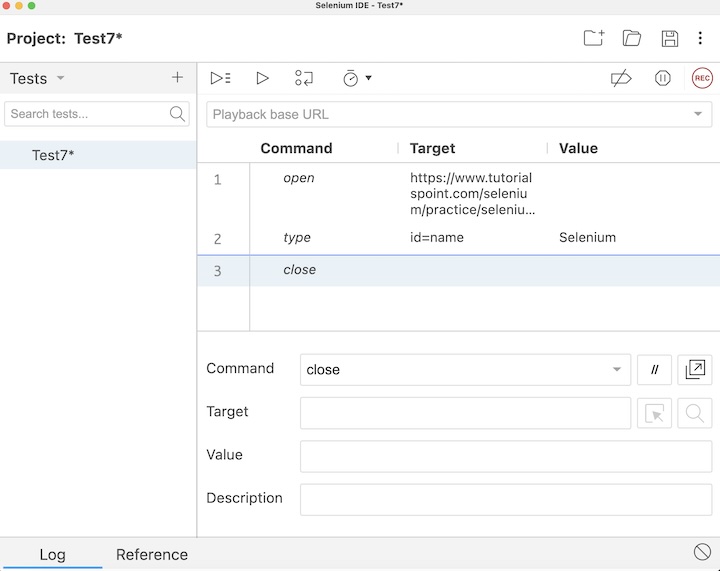
Step 5 − Enter open in the Command field, and https://www.tutorialspoint.com/selenium/ in the Target field, to launch the application.
Step 6 − Enter type in the Command field, id=name in the Target field, and Selenium in the Value field. Please note, id=name is the locator value of the input box and Selenium is the value to be entered.
Step 7 − Enter close in the Command field to close the browser window.

Step 8 − Click on the three dots appearing at the left pane, then select the Rename option.
Step 9 − Enter a name, say Test7 under the Rename Test case field, then click on Rename. The entered name would appear on the left of Selenium IDE.

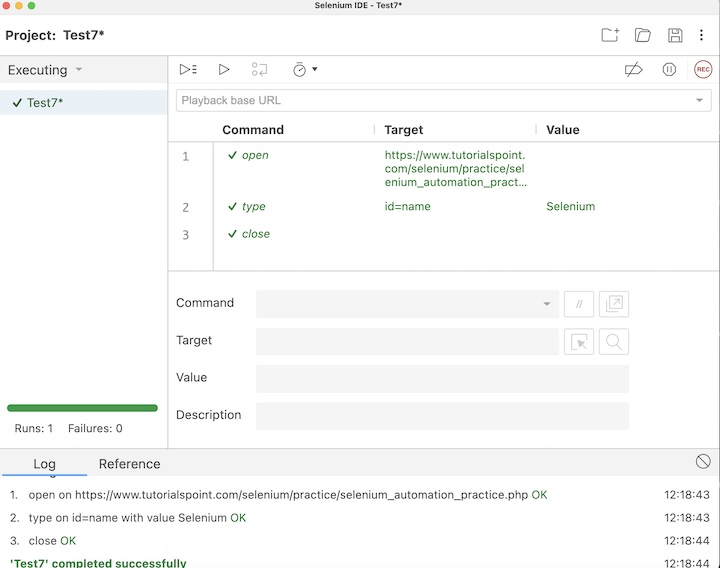
Step 10 − Click on the Run all tests from the top, and wait for the test execution to complete. In our example, we would see Runs: 1, Failures: 0, and a green bar denoting the test ran successfully without any failures. Also, the message Test7 completed successfully appeared under the Log.

In the example above, we entered the text Selenium in the input box using the id locator beside the First Name: label which appeared under the Log. Besides, we got a green tick beside the test case name - Test7 at the top, signifying a passed test. All these were performed successfully using the actions commands like open, type, and close.
Apart from that, all the test steps, along with the test case name turned green, reflecting a PASS for all the steps. All the steps which reflected under the Log tab, showed an OK in green.
This concludes our comprehensive take on the tutorial on Selenium IDE - Actions Commands. We’ve started with describing various actions commands and an example to walk through how to use the actions commands along with Selenium. This equips you with in-depth knowledge of the actions commands in Selenium IDE. It is wise to keep practicing what you’ve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.
