
- Sass Tutorial
- Sass - Home
- Sass - Overview
- Sass - Installation
- Sass - Syntax
- Using Sass
- Sass - CSS Extensions
- Sass - Comments
- Sass - Script
- Sass - @-Rules and Directives
- Control Directives & Expressions
- Sass - Mixin Directives
- Sass - Function Directives
- Sass - Output Style
- Extending Sass
- Sass Useful Resources
- Sass - Interview Questions
- Sass - Quick Guide
- Sass - Useful Resources
- Sass - Discussion
Sass - Warn Directives
Description
The @warn directive is used to give cautionary advice about the problem. It displays the SassScript expression values to the standard error output stream.
Example
Given below is the stylesheet file saved with extension .scss which is similar as to the css file.
warn.scss
$main-color: #bdc3c7; @warn "Darker: " darken($main-color, 30%);
You can tell SASS to watch the file and update the CSS whenever SASS file changes, by using the following command −
sass --watch C:\ruby\lib\sass\warn.scss:warn.css
When you run the above command, it will create the warn.css file automatically. Whenever you change the SCSS file, the warn.css file will be updated automatically.
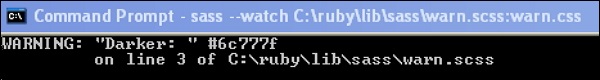
Output
Let's carry out the following steps to see how above code works and gives a warning −
Save the above given code in warn.scss file.
Run the above mentioned command line in the command prompt.

sass_rules_and_directives.htm
Advertisements