- SAP UI5 Tutorial
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
- SAP UI5 Useful Resources
- SAP UI5 - Quick Guide
- SAP UI5 - Useful Resources
- SAP UI5 - Discussion
SAP UI5 - Theming
The UI theme designer is a browser-based tool that allows you to develop your themes by modifying one of the theme templates provided by SAP.
Example − You can change the color scheme, or add your company's logo. The tool provides a live preview of the theme while you are designing.
Apply your corporate branding and look to applications built with SAP UI technologies. The UI theme designer is a browser-based tool for cross-theming scenarios. Use it to easily build your corporate identity themes by modifying one of the theme templates provided by SAP. For example, you can change the color scheme, or add your company's logo. The tool is targeted at different user groups, including developers, visual designers, and administrators.
Supported Platform
- SAP NetWeaver as ABAP (via UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 and higher version)
- SAP HANA Cloud (Planned)
- SAP NetWeaver Portal (7.02 Planned)
Key Features and Benefits
Browser-based, graphical WYSIWYG editor − Changes the values of theming parameters and immediately sees how it affects the visualization of the selected preview page.
Built-in preview pages − Select built-in preview pages to see what your custom theme will look like when it is applied to an application −
Application previews (Example: Purchase Order Approval, SAP Fiori Launchpad)
Control previews
Different levels of theming −
Quick theming (basic cross-technology theme settings)
Expert theming (technology-specific theme settings)
Manual LESS or CSS editing
Color palette for reuse − Specifies a set of parameters with the main color values defining your corporate branding.
Cross-technology theming − Create one consistent theme that applies to various SAP UI clients and technologies −
SAPUI5 standard libraries (including SAP Fiori applications and SAP Fiori Launchpad)
Unified Rendering technologies (such as Web Dynpro ABAP and Floorplan Manager)
SAP NetWeaver Business Client
| SAP UI Client | UI parts can be themed |
|---|---|
| Web Dynpro ABAP | You can theme applications that do not use the following UI elements:
You can only consume themes created with the UI theme designer for Web Dynpro ABAP applications as of SAP NetWeaver 7.0 EHP2 |
| Floorplan Manager for Web Dynpro ABAP (FPM) | You can theme applications that do not use HTMLIslands or Chart UIBBs |
| SAPUI5 | You can theme SAP Standard libraries. Custom SAPUI5 libraries cannot be themed |
| SAP NetWeaver Business Client (NWBC) | NWBC for Desktop (4.0 or higher): You can theme NWBC shell and overview pages (index page, new tab page, service map). NWBC for HTML (3.6): You can theme the service map. The shell cannot be themed. |
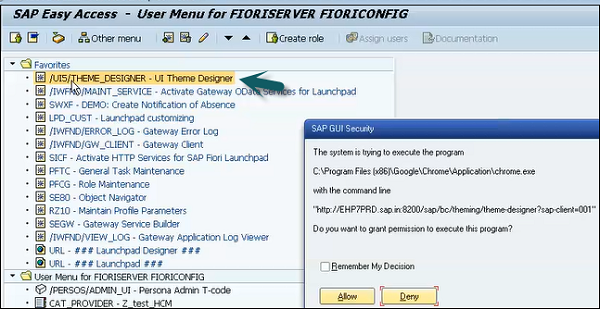
How to Call a Theme Designer in SAP Fiori?
Step 1 − Login to SAP Fiori Front-End server. You can use T-Code: Theme Designer or use shortcut as shown in the following screenshot and login.

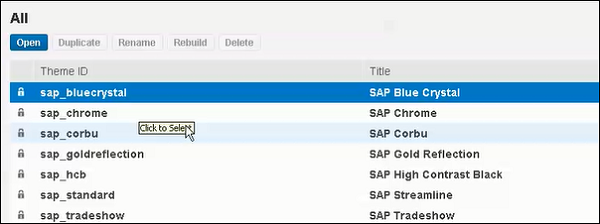
Step 2 − Once you login, you will have all the default templates provided by SAP for Theme Designer. Select the default theme and click Open.

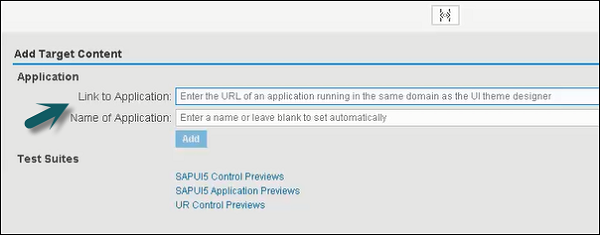
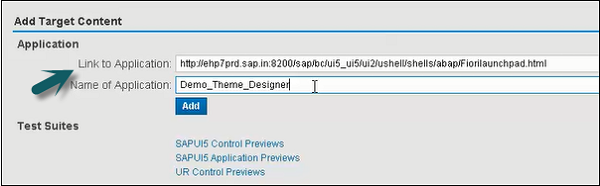
Step 3 − Enter the Fiori Launchpad link and Name of the application and click Add.


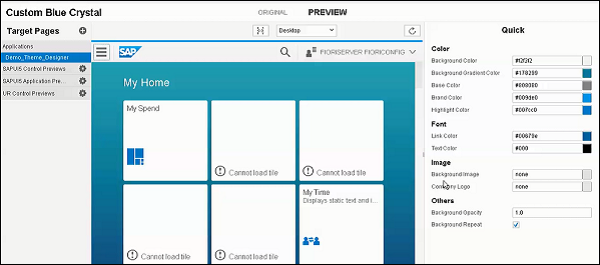
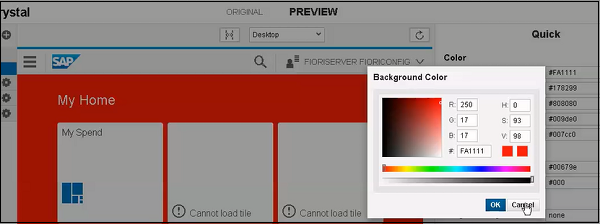
Step 4 − From the right side of the screen panel, you can select Color, Font, Image and other properties. You can edit colors as shown in the following screenshots.


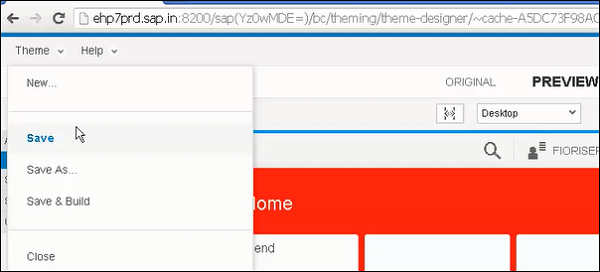
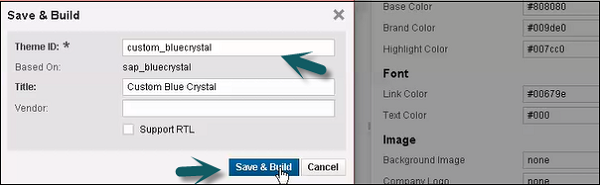
Step 5 − To save the Theme, you can click the Save icon as shown in the following screenshot. You also have an option for save and build option.

Once you click Save and Build, it will start saving and when completed, you will get a confirmation message - Save and Build completed.

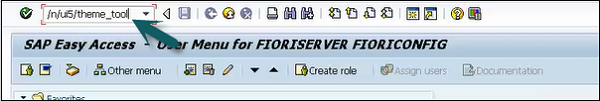
Step 6 − To get the link of this Custom Theme, use T-code as shown in the following screenshot −

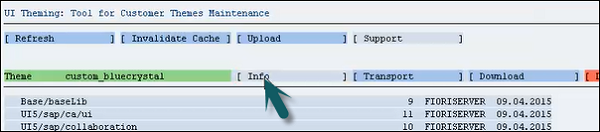
Step 7 − Select the Theme that you have created and click the Info tab.

Step 8 − Use Ctrl+Y to copy the URL from the screen and make a note of this.

Supported Themes
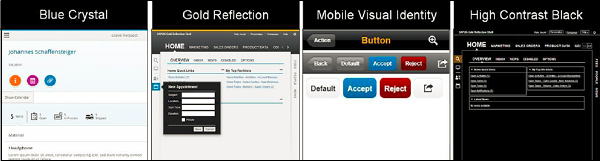
These are the default themes that are shipped with UI5 −
- Blue Crystal
- Gold Reflection
- Mobile Visual Identify
- High Contrast Black

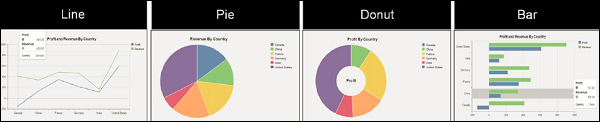
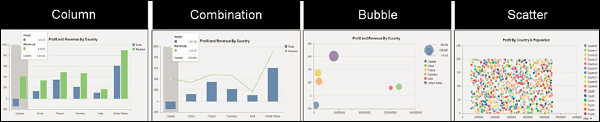
Chart Types
There are various chart types in sap.viz.ui5 charting library that can be used to represent the business data. Following are some CVOM chart types- Column, Bubble, Line, Pie, etc.