- SAP Smart Forms Tutorial
- SAP Smart Forms - Home
- SAP Smart Forms - Overview
- SAP Smart Forms - Architecture
- SAP Smart Forms - Structure
- SAP Smart Forms - Form Logic
- SAP Smart Forms - Navigation
- SAP Smart Forms - Form Builder
- SAP Smart Forms - Style Builder
- SAP Smart Forms - Output Types
- Advance Development Concepts
- SAP Smart Forms - Form Graphics
- Applications & Migration
- SAP Smart Forms Useful Resources
- SAP Smart Forms - Quick Guide
- SAP Smart Forms - Useful Resources
- SAP Smart Forms - Discussion
SAP Smart Forms - Style Builder
In this chapter, we will discuss in detail about the Style Builder in SAP Smart Forms. This chapter will also cover the various Smart Styles, Style Builder Navigation along with Paragraph and Character Formats of a Style Builder.
SAP Smart Forms – Smart Styles
By using a Style builder, you can define smart styles in a smart form. To open style builder, Run Transaction: SMARTSTYLES. Using these smart styles, you can create paragraph, and character format that can be assigned to texts and fields in a smart form. The Smart styles are maintained in a style builder.
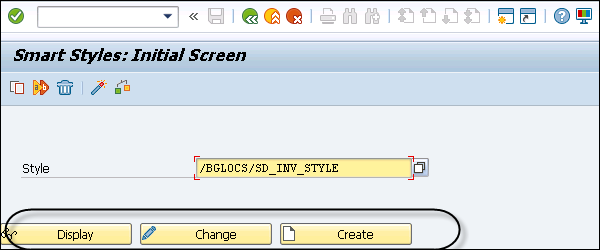
Run Transaction Code: SMARTSTYLES.

To create a new smart style, enter the style name and click on the Create button. To display/change existing style, search the style from and click on the Display/Change button.
A smart style should be assigned to each smart form and this can be done globally by going to Form Attributes. A smart style can also be assigned to a text node.
A smart style consists of the following fields −
You have Paragraph formats which contains font attributes, tabs, numbering and other formatting fields.
Smart style can contain character formats like – Superscript and Subscripts, Bar Code, etc.
In a smart style, you have a header data that contains the default values of a Smart Style.
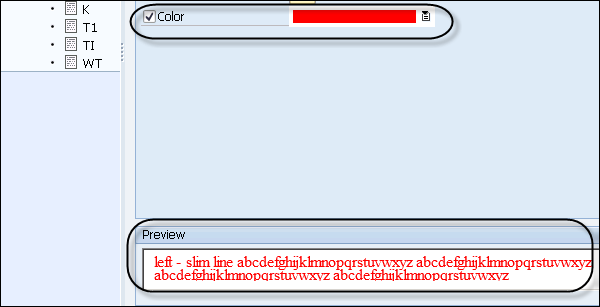
You can add a color, underline a paragraph or character format.
Preview option.

The default value of a smart style is maintained in the header data. You can also assign different values to the character and paragraph formats in a smart form, but in case it is not assigned, the system calculates the default values.
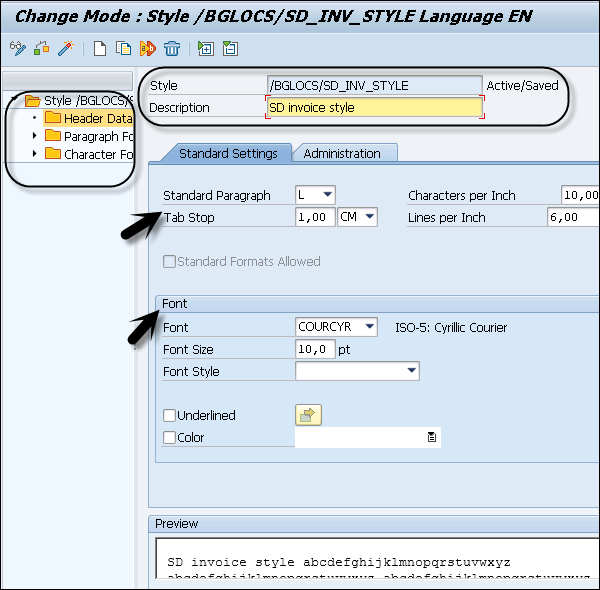
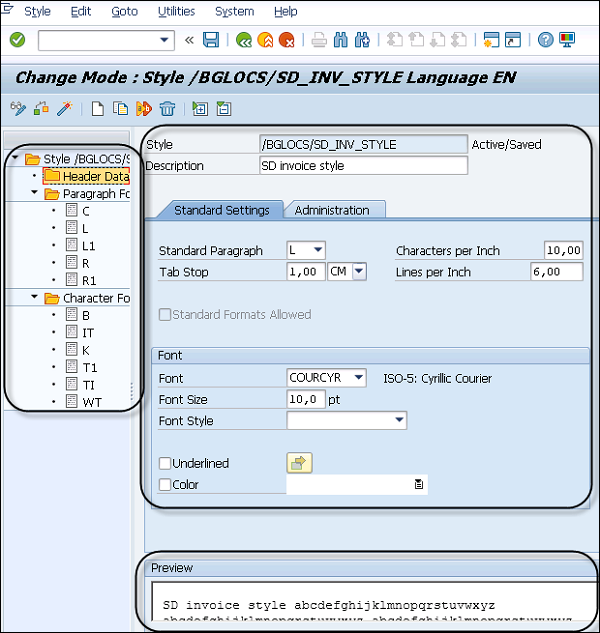
The following values can be assigned in a header data of a smart style −
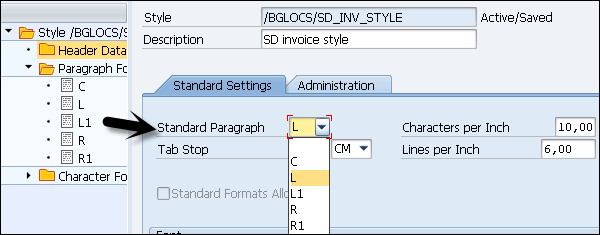
Standard Paragraph − You need to assign an existing paragraph as default paragraph. This standard paragraph can be assigned using the paragraph format in the smart style header.

Default Tab Stops − These values are used in a smart style when you don’t assign any other defined tabs.
Characters per inch/Lines per inch − You can also define specific measurements- margins, etc. in smart style and measurement units are CH (Character) and Line (LN). The in Form Builder, Character and Line nodes uses this style. The following attributes are applied.
In smart form, measure Characters per Inch is used commonly with line printers.
Lines per inch defines smart style line spacing.
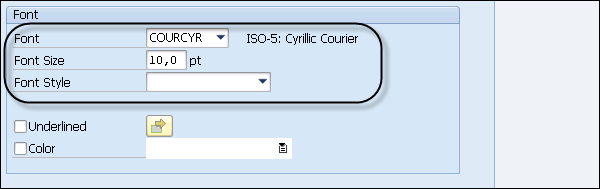
Font Family and Font Size − You can define the font size, underline and color for smart styles and this can be overridden in the Character/Paragraph format.

SAP Smart Forms – Style Builder Navigation
In the Style Builder Tool, you can create smart styles which can be assigned to smart forms. To open style builder, use Transaction Code: SMARTSTYLES.

On the left side, you see the Style tree which has Header Data, Character Format and the Paragraph Format folder. You can navigate between different nodes or use the context menu to create/delete nodes.
On the right side, you have the Maintenance Screen. Each folder of this style tree contains different tabs under the Maintenance screen. A Standard Setting tab under the Header folder can be used to define font size and color.
Each Paragraph node contains different tabs under the Maintenance window and it is different for nodes under the Character folder.


At the bottom, you can check the Preview of the selected node with the font setting.

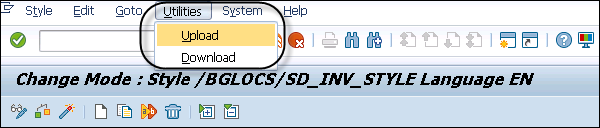
It is also possible to reuse the styles in different smart forms. To download a style, go to Utilities → Download.
To upload the style, select Utilities → Upload.

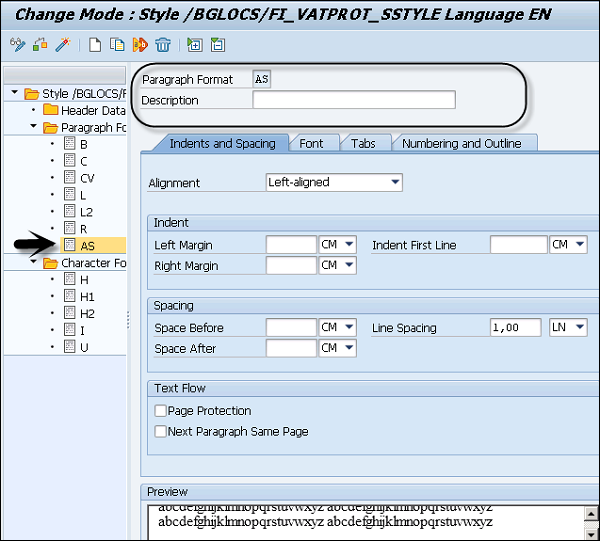
SAP Smart Forms – Paragraph Formats
A paragraph format defines the information on Spacing, Font, Text, Color and Numbering. You can assign these paragraphs to a text or a field and each paragraph has a unique name.
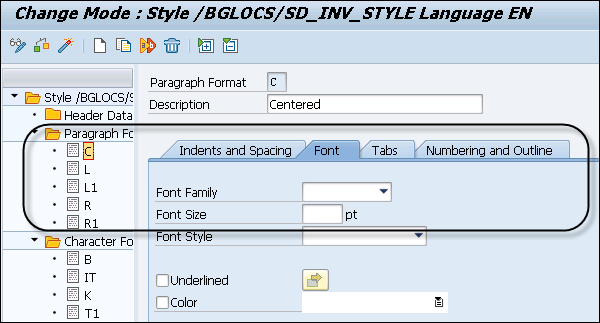
When you select any node under the Paragraph folder, you can define the following aspects −
- Indent and Spacing
- Font
- Tabs
- Numbering
- Outline in Maintenance Tab
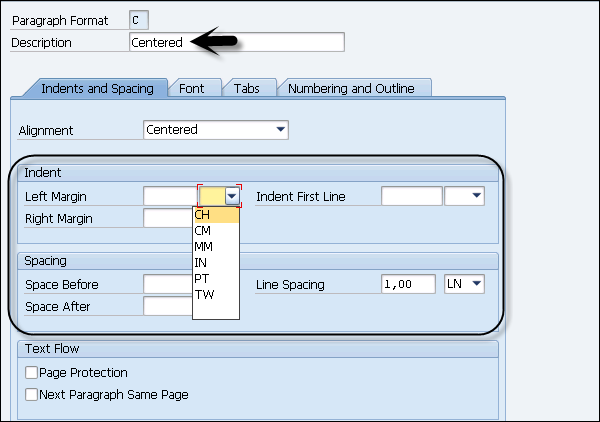
To Navigate to Indent and shaping tab, you have the following tabs −
- Alignment
- Indent
- Spacing
- Text Flow
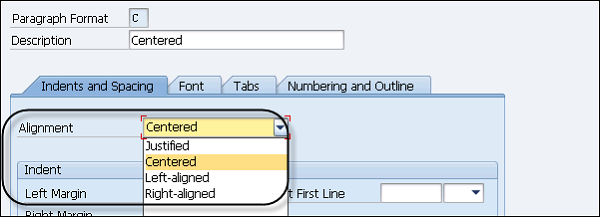
The alignment tab defines the alignment of paragraph, which can be either −
- Centered
- Justified
- Left-Aligned or
- Right-Aligned

Indent tab defines the Left Margin, Right Margin of the paragraph from both the axes. Space after and Space Before defines space after/before each line in paragraph.

Page Protection
You can select this check box, if you don’t want your paragraph to be split by a page break. When this option is checked and if on one page does not have much space is left to display the full paragraph, this will make entire paragraph to come on the next page.
Next Paragraph on the Same Page
This check box can be selected if you want successive paragraphs not to be separated with a page break and that they should appear on the same page.
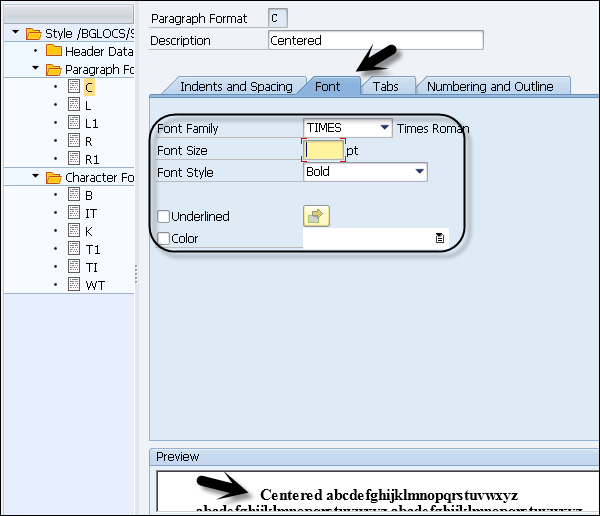
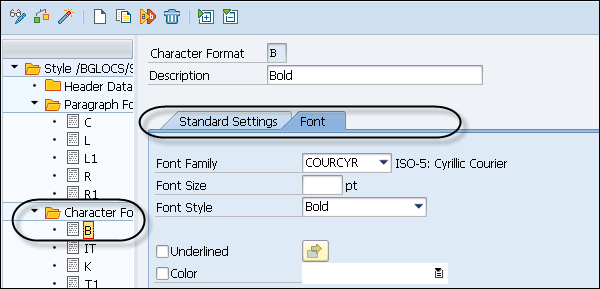
You can navigate to the Font Tab to define the following aspects −
- Font Family
- Font Size and
- Font Style
You can also select Underline and color for the paragraph.

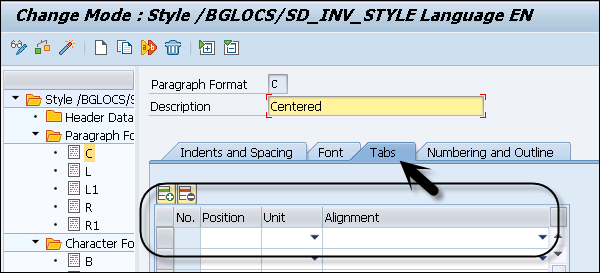
Navigate to the Tabs option to define the number of tabs in the paragraph format.

Numbering and Outline
This can be used to allow paragraph and numbering in paragraph structure. Various attributes can be set in the Numbering and Outline tab, some of these are given below −
- List
- Left Right Delimiter
- Output Length
- Character format of numerand
- Chaining outline numbers
When you activate the number chaining, you can have each paragraph preceded by the number of superior paragraph in the paragraph hierarchical structure.
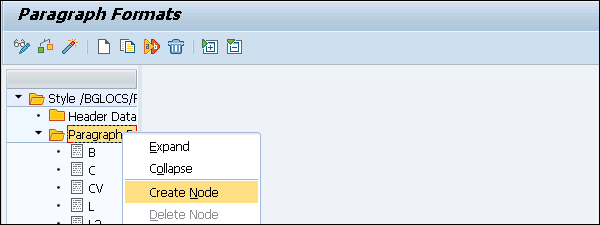
Creating Paragraph Node
Click on the Paragraph folder and right click → Create.

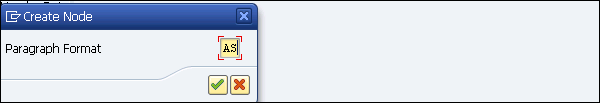
In the Paragraph format, you need to enter a 2–char key. Go to each individual tab to define different attributes. Once you define the attributes, click on Activate to activate the paragraph node.


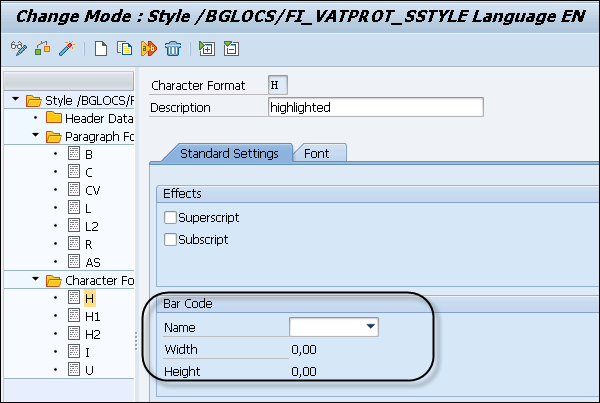
SAP Smart Forms – Character Formats
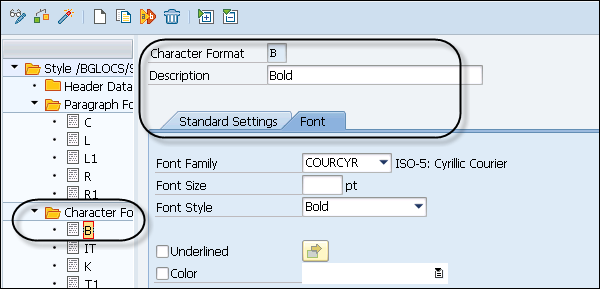
Character formats in the Style builder can be used to assign special attributes to text or strings in a paragraph. In a character format under Style tree, the following attributes can be defined −
- Font Setting
- Bar code
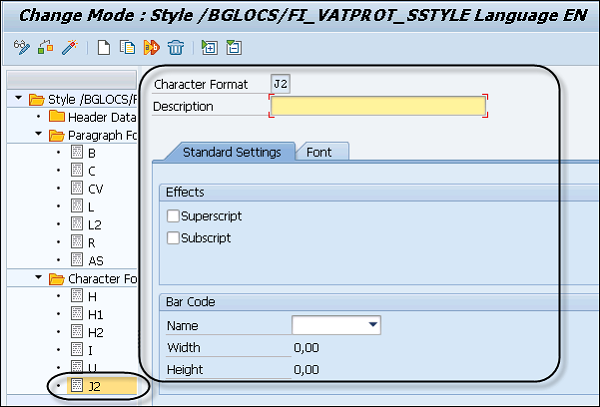
You can select any character node under the Character format in the Style tree. It has a different attribute selected and the description.

You can select a different type of Font family, font size and Font Style. You can also import your own fonts too. You can also select attributes like Underline and Font Color.
Under a Standard setting, you can define the character format for a system bar code.

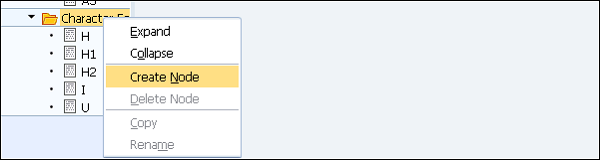
Click on the Character folder and then right click on → Create Node.

In the character format, you need to enter 2–char key. Go to each individual tab to define different attributes. Once you define the attributes, click on the Activate button to activate the character node.