
- SAP Design Studio Tutorial
- SAP Design Studio - Home
- SAP Design Studio - Overview
- SAP Design Studio - Key Features
- SAP Design Studio - How To Logon
- SAP Design Studio - Navigation
- Create an Application
- Add Data Source
- HANA Connectivity
- Setting Up Bookmarks
- Working With Data Sources
- Connect to a UDS
- SAP Design Studio - Exporting Data
- HANA Mode Interactive
- Working With Info Charts
- Working With Filters
- SAP Design Studio - Geomap
- Exporting an Application
- Exporting as Templates
- Visualization Templates
- Custom Dashboards
- Refresh a Document
- SAP Design Studio Useful Resources
- SAP Design Studio - Quick Guide
- SAP Design Studio - Resources
- SAP Design Studio - Discussion
SAP Design Studio - Create an Application
You can create new analysis applications in SAP Design Studio. SAP provides a list of predefined templates that are suitable to open in web browsers or mobile platform. You can select from a list of predefined templates and the system creates a copy of this template.
How to Create a New Analysis Application?
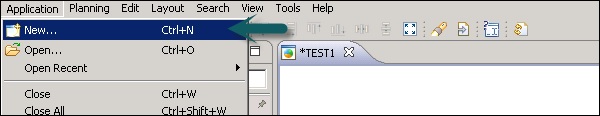
To create a new analysis application, navigate to Application → New.

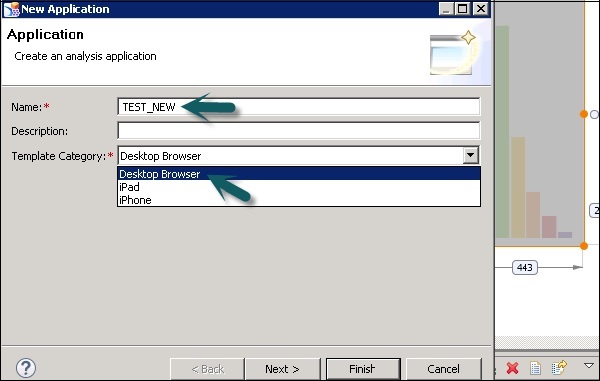
A new application dialog box opens, you can then enter the following fields −
- Name of the Application
- Description
Template Category
It is used to define the target device. When you want to create an analysis application for a desktop browser or a mobile device. When you can also change the type of your application by going to the Application properties view.

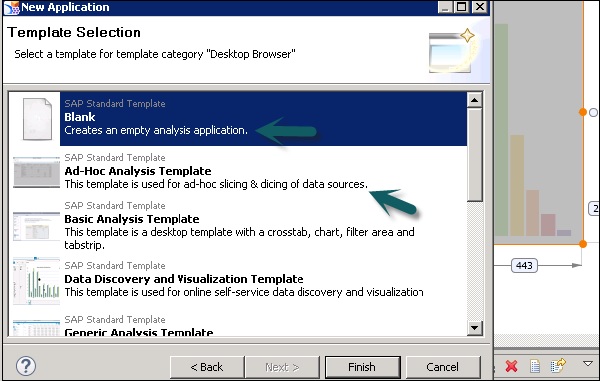
Click the Next button. Select the template for a new application as per the template category. You can also select a blank template to create an empty application.
You can also see a brief description of each template just below the template name as shown in the following screenshot.

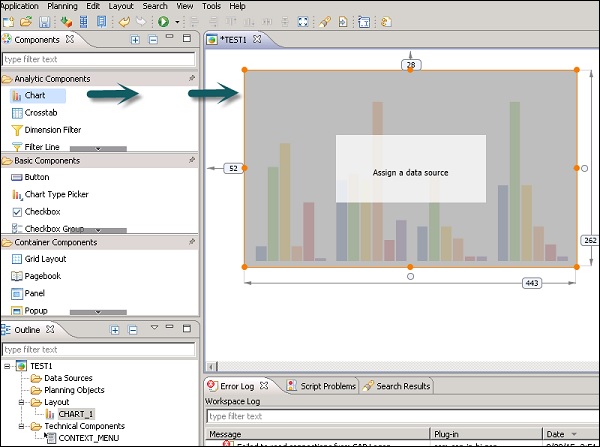
Click the Finish button. You can add components from the component view to the editor area.
In the Components view, click on a component → Drag and drop the component of your choice into the editor area.
Drag and drop the component of your choice into the Layout folder of the Outline view.

Enter a text in the filter text box at the top of the Components view, if you want to filter for a certain component.

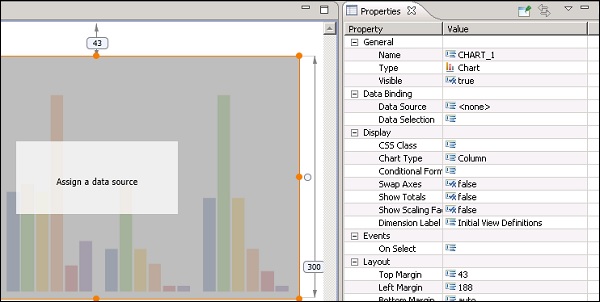
The next step is to specify and change the properties of the components you have added to the application.
Click on a component in the editor area. Then you can click on a component in the Layout folder of the Outline view.
The properties of this component are available for editing under the Properties view. In the Properties view, click on the property you want to change. A field can have different values as per type −
- Numeric − Like for layout properties
- String − Like for caption, etc.
- Boolean − Like True/ false from drop down like for Style, etc. and
- Dialog Box
For a few special property types, you can open a dialog box by clicking on the value tab.

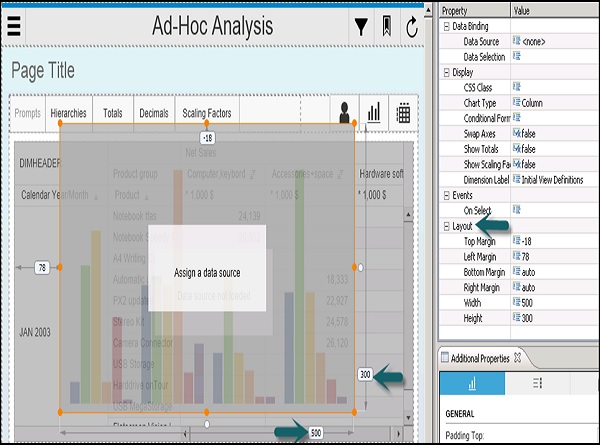
How to Set a Layout for a Component?
While setting layout for a component, you can adhere to the following points −
There are three properties that specify the position and size of a component in an application −

Margin (Top, bottom, left, right)
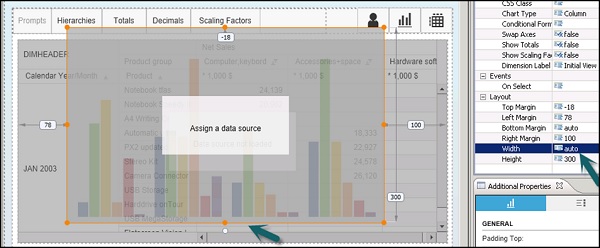
Width − This tells the distance to the left margin and distance to the right margin along the horizontal axis.
Height − This tells the distance to the top margin and the distance to the bottom margin along the vertical axis.
To allow relative resizing of the components as per the web browser, you need to set any of these three properties to automatic.

Please note that you cannot set all the three properties to automatic mode.