
- Koa.js Tutorial
- Koa.js - Home
- Koa.js - Overview
- Koa.js - Environment
- Koa.js - Hello World
- Koa.js - Generators
- Koa.js - Routing
- Koa.js - URL Building
- Koa.js - HTTP Methods
- Koa.js - Request Object
- Koa.js - Response Object
- Koa.js - Redirects
- Koa.js - Error Handling
- Koa.js - Cascading
- Koa.js - Templating
- Koa.js - Form Data
- Koa.js - File Uploading
- Koa.js - Static Files
- Koa.js - Cookies
- Koa.js - Sessions
- Koa.js - Authentication
- Koa.js - Compression
- Koa.js - Caching
- Koa.js - Database
- Koa.js - RESTful APIs
- Koa.js - Logging
- Koa.js - Scaffolding
- Koa.js - Resources
- Koa.js Useful Resources
- Koa.js - Quick Guide
- Koa.js - Useful Resources
- Koa.js - Discussion
Koa.js - Environment
To get started with developing using the Koa framework, you need to have Node and npm (node package manager) installed. If you don’t already have these, head over to Node setup to install node on your local system. Confirm that node and npm are installed by running the following commands in your terminal.
$ node --version $ npm --version
You should receive an output similar to −
v5.0.0 3.5.2
Please ensure your node version is above 6.5.0. Now that we have Node and npm set up, let us understand what npm is and how to use it.
Node Package Manager (npm)
npm is the package manager for node. The npm Registry is a public collection of packages of open-source code for Node.js, front-end web apps, mobile apps, robots, routers, and countless other needs of the JavaScript community. npm allows us to access all these packages and install them locally. You can browse through the list of packages available on npm at npmJS.
How to Use npm?
There are two ways to install a package using npm − globally and locally.
Globally − This method is generally used to install development tools and CLI based packages. To install a package globally, use the following command.
$ npm install -g <package-name>
Locally − This method is generally used to install frameworks and libraries. A locally installed package can be used only within the directory it is installed. To install a package locally, use the same command as above without the −g flag.
$ npm install <package-name>
Whenever we create a project using npm, we need to provide a package.json file, which has all the details about our project. npm makes it easy for us to set up this file. Let us set up our development project.
Step 1 − Fire up your terminal/cmd, create a new folder named hello-world and cd into it −

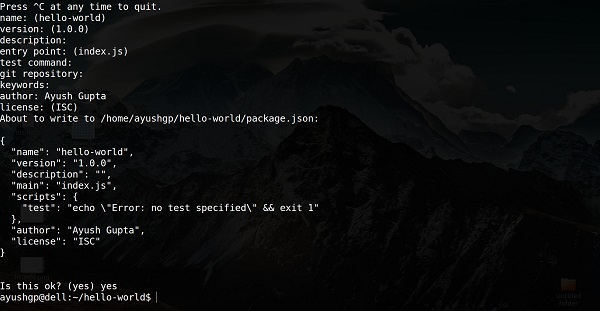
Step 2 − Now to create the package.json file using npm, use the following.
npm init
It’ll ask you for the following information −

Just keep pressing enter, and enter your name in the “author name” field.
Step 3 − Now we have our package.json file set up, we’ll install Koa. To install Koa and add it in our package.json file, use the following command.
$ npm install --save koa
To confirm Koa installed correctly, run the following command.
$ ls node_modules #(dir node_modules for windows)
Tip − The --save flag can be replaced by -S flag. This flag ensures that Koa is added as a dependency to our package.json file. This has an advantage, the next time we need to install all the dependencies of our project, we just need to run the command npm install and it’ll find the dependencies in this file and install them for us.
This is all we need to start development using the Koa framework. To make our development process a lot easier, we will install a tool from npm, nodemon. What this tool does is, it restarts our server as soon as we make a change in any of our files, otherwise we need to restart the server manually after each file modification. To install nodemon, use the following command.
$ npm install -g nodemon
Now we are all ready to dive into Koa!