
- JSF Tutorial
- JSF - Home
- JSF - Overview
- JSF - Environment Setup
- JSF - Architecture
- JSF - Life Cycle
- JSF - First Application
- JSF - Managed Beans
- JSF - Page Navigation
- JSF - Basic Tags
- JSF - Facelet Tags
- JSF - Convertor Tags
- JSF - Validator Tags
- JSF - DataTable
- JSF - Composite Components
- JSF - Ajax
- JSF - Event Handling
- JSF - JDBC Integration
- JSF - Spring Integration
- JSF - Expression Language
- JSF - Internationalization
- JSF Useful Resources
- JSF - Quick Guide
- JSF - Useful Resources
- JSF - Discussion
JSF - f:validateRegex
f:validateRegex tag is used to validate a string value to a required format.
JSF Tag
<f:validateRegex pattern = "((?=.*[a-z]).{6,})" />
Tag Attributes
| S.No | Attribute & Description |
|---|---|
| 1 | pattern Formatting pattern |
Example Application
Let us create a test JSF application to test the above tag.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 3 | Create result.xhtml in the webapps directory as explained below. |
| 4 | Create UserData.java as a managed bean under package com.tutorialspoint.test as explained below. |
| 5 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 6 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 7 | Launch your web application using appropriate URL as explained below in the last step. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String password;
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>h:validateRegex Example</h2>
<!-- password contains lower case letters only and.
length of the password should be greater than 6. -->
<h:form>
<h:inputSecret id = "passwordInput" value = "#{userData.password}"
label = "password" >
<f:validateRegex pattern = "((? = .*[a-z]).{6,})" />
</h:inputSecret>
<h:commandButton value = "submit" action = "result"/>
<h:message for = "passwordInput" style = "color:red" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Result</h2>
<hr />
Password: #{userData.password}
</h:body>
</html>
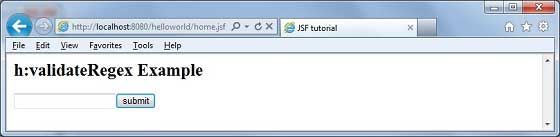
Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

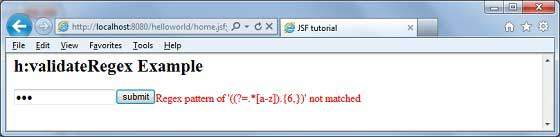
Enter an invalid value. Following will be the output.

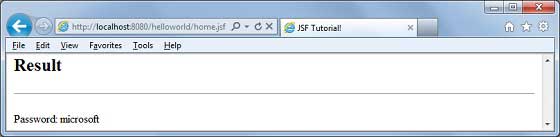
Enter a valid value. Following will be the output.

jsf_validation_tags.htm
Advertisements