
- JSF Tutorial
- JSF - Home
- JSF - Overview
- JSF - Environment Setup
- JSF - Architecture
- JSF - Life Cycle
- JSF - First Application
- JSF - Managed Beans
- JSF - Page Navigation
- JSF - Basic Tags
- JSF - Facelet Tags
- JSF - Convertor Tags
- JSF - Validator Tags
- JSF - DataTable
- JSF - Composite Components
- JSF - Ajax
- JSF - Event Handling
- JSF - JDBC Integration
- JSF - Spring Integration
- JSF - Expression Language
- JSF - Internationalization
- JSF Useful Resources
- JSF - Quick Guide
- JSF - Useful Resources
- JSF - Discussion
JSF - h:outputText
The h:outputText tag renders an HTML text.
JSF Tag
<h:outputText value = "Hello World!" />
Rendered Output
Hello World!
Tag Attributes
| S.No | Attribute & Description |
|---|---|
| 1 | id
Identifier for a component |
| 2 | binding
Reference to the component that can be used in a backing bean |
| 3 | rendered
A boolean; false suppresses rendering |
| 4 | styleClass
Cascading stylesheet (CSS) class name |
| 5 | value
A component’s value, typically a value binding |
| 6 | converter
Converter class name |
| 7 | style
Inline style information |
| 8 | title
A title, used for accessibility, that describes an element. Visual browsers typically create tooltips for the title’s value |
Example Application
Let us create a test JSF application to test the above tag.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Modify home.xhtml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
| 4 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 5 | Launch your web application using appropriate URL as explained below in the last step. |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:outputText example</h2>
<hr />
<h:form>
<h3>Text</h3>
<h:outputText value = "Hello World"/>
</h:form>
</body>
</html>
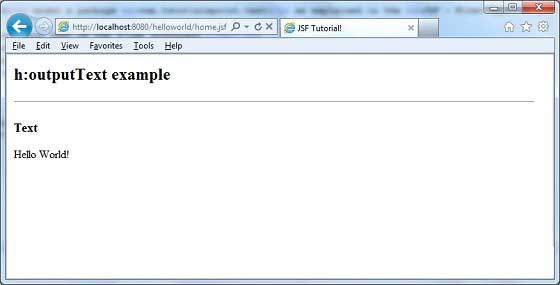
Once you are ready with all the changes done, let us compile and run the application as we did in JSF - Create Application chapter. If everything is fine with your application, this will produce the following result.

jsf_basic_tags.htm
Advertisements