
- JSF Tutorial
- JSF - Home
- JSF - Overview
- JSF - Environment Setup
- JSF - Architecture
- JSF - Life Cycle
- JSF - First Application
- JSF - Managed Beans
- JSF - Page Navigation
- JSF - Basic Tags
- JSF - Facelet Tags
- JSF - Convertor Tags
- JSF - Validator Tags
- JSF - DataTable
- JSF - Composite Components
- JSF - Ajax
- JSF - Event Handling
- JSF - JDBC Integration
- JSF - Spring Integration
- JSF - Expression Language
- JSF - Internationalization
- JSF Useful Resources
- JSF - Quick Guide
- JSF - Useful Resources
- JSF - Discussion
JSF - Add Data to DataTable
In this section, we'll showcase adding a row to a dataTable.
Example Application
Let us create a test JSF application to test the above functionality.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - Display DataTable sub-chapter of JSF - DataTables chapter. |
| 2 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 3 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 4 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 5 | Launch your web application using appropriate URL as explained below in the last step. |
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>
<h3>Add Employee</h3>
<hr/>
<table>
<tr>
<td>Name :</td>
<td><h:inputText size = "10" value = "#{userData.name}" /></td>
</tr>
<tr>
<td>Department :</td>
<td><h:inputText size = "20" value = "#{userData.dept}" /></td>
</tr>
<tr>
<td>Age :</td>
<td><h:inputText size = "5" value = "#{userData.age}" /></td>
</tr>
<tr>
<td>Salary :</td>
<td><h:inputText size = "5" value = "#{userData.salary}" /></td>
</tr>
<tr>
<td> </td>
<td><h:commandButton value = "Add Employee"
action = "#{userData.addEmployee}" /></td>
</tr>
</table>
</h:form>
</h:body>
</html>
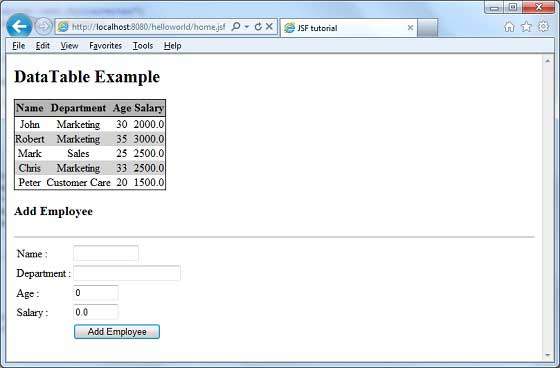
Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

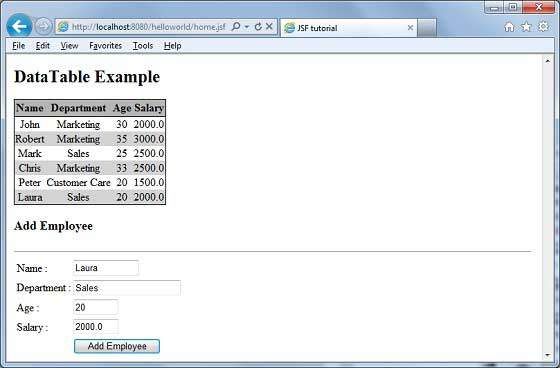
Add values to Add Employee Form and click Add Employee button. See the following result.

jsf_data_tables.htm
Advertisements