
- iOS Tutorial
- iOS - Home
- iOS - Getting Started
- iOS - Environment Setup
- iOS - Objective-C Basics
- iOS - First iPhone Application
- iOS - Actions and Outlets
- iOS - Delegates
- iOS - UI Elements
- iOS - Accelerometer
- iOS - Universal Applications
- iOS - Camera Management
- iOS - Location Handling
- iOS - SQLite Database
- iOS - Sending Email
- iOS - Audio & Video
- iOS - File Handling
- iOS - Accessing Maps
- iOS - In-App Purchase
- iOS - iAd Integration
- iOS - GameKit
- iOS - Storyboards
- iOS - Auto Layouts
- iOS - Twitter & Facebook
- iOS - Memory Management
- iOS - Application Debugging
- iOS Useful Resources
- iOS - Quick Guide
- iOS - Useful Resources
- iOS - Discussion
Input Types - Text Fields
Why Input Types?
Key board input types help us get the required input from user. It removes unwanted keys and includes the needed ones. We can set the type of input that user can give by using the keyboard property of UITextField.
Eg: textField. keyboardType = UIKeyboardTypeDefault
Keyboard Input Types
| Sr.No. | Input Type & Description |
|---|---|
| 1 | UIKeyboardTypeASCIICapable Keyboard includes all standard ASCII characters. |
| 2 | UIKeyboardTypeNumbersAndPunctuation Keyboard display numbers and punctuations once it's shown. |
| 3 | UIKeyboardTypeURL Keyboard is optimized for URL entry. |
| 4 | UIKeyboardTypeNumberPad Keyboard is used for PIN input and shows a numeric keyboard. |
| 5 | UIKeyboardTypePhonePad Keyboard is optimized for entering phone numbers. |
| 6 | UIKeyboardTypeNamePhonePad Keyboard is used for entering name or phone number. |
| 7 | UIKeyboardTypeEmailAddress Keyboard is optimized for entering email address. |
| 8 | UIKeyboardTypeDecimalPad Keyboard is used for entering decimal numbers. |
| 9 | UIKeyboardTypeTwitter Keyboard is optimized for twitter with @ and # symbols. |
Add a Custom Method addTextFieldWithDifferentKeyboard
-(void) addTextFieldWithDifferentKeyboard {
UITextField *textField1= [[UITextField alloc]initWithFrame:
CGRectMake(20, 50, 280, 30)];
textField1.delegate = self;
textField1.borderStyle = UITextBorderStyleRoundedRect;
textField1.placeholder = @"Default Keyboard";
[self.view addSubview:textField1];
UITextField *textField2 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 100, 280, 30)];
textField2.delegate = self;
textField2.borderStyle = UITextBorderStyleRoundedRect;
textField2.keyboardType = UIKeyboardTypeASCIICapable;
textField2.placeholder = @"ASCII keyboard";
[self.view addSubview:textField2];
UITextField *textField3 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 150, 280, 30)];
textField3.delegate = self;
textField3.borderStyle = UITextBorderStyleRoundedRect;
textField3.keyboardType = UIKeyboardTypePhonePad;
textField3.placeholder = @"Phone pad keyboard";
[self.view addSubview:textField3];
UITextField *textField4 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 200, 280, 30)];
textField4.delegate = self;
textField4.borderStyle = UITextBorderStyleRoundedRect;
textField4.keyboardType = UIKeyboardTypeDecimalPad;
textField4.placeholder = @"Decimal pad keyboard";
[self.view addSubview:textField4];
UITextField *textField5= [[UITextField alloc]initWithFrame:
CGRectMake(20, 250, 280, 30)];
textField5.delegate = self;
textField5.borderStyle = UITextBorderStyleRoundedRect;
textField5.keyboardType = UIKeyboardTypeEmailAddress;
textField5.placeholder = @"Email keyboard";
[self.view addSubview:textField5];
UITextField *textField6= [[UITextField alloc]initWithFrame:
CGRectMake(20, 300, 280, 30)];
textField6.delegate = self;
textField6.borderStyle = UITextBorderStyleRoundedRect;
textField6.keyboardType = UIKeyboardTypeURL;
textField6.placeholder = @"URL keyboard";
[self.view addSubview:textField6];
}
Update viewDidLoad in ViewController.m as follows −
(void)viewDidLoad {
[super viewDidLoad];
//The custom method to create textfield with different keyboard input
[self addTextFieldWithDifferentKeyboard];
//Do any additional setup after loading the view, typically from a nib
}
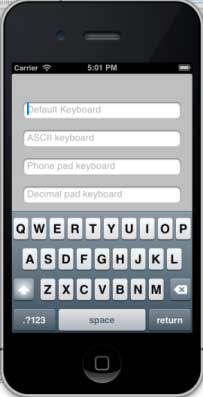
Output
When we run the application, we'll get the following output −

We will see different keyboards displayed on selecting each of the text fields.