- GWT Tutorial
- GWT - Home
- GWT - Overview
- GWT - Environment Setup
- GWT - Applications
- GWT - Create Application
- GWT - Deploy Application
- GWT - Style with CSS
- GWT - Basic Widgets
- GWT - Form Widgets
- GWT - Complex widgets
- GWT - Layout Panels
- GWT - Event Handling
- GWT - Custom Widgets
- GWT - UIBinder
- GWT - RPC Communication
- GWT - JUnit Integration
- GWT - Debugging Application
- GWT - Internationalization
- GWT - History Class
- GWT - Bookmark Support
- GWT - Logging Framework
- GWT Useful Resources
- GWT - Questions and Answers
- GWT - Quick Guide
- GWT - Useful Resources
- GWT - Discussion
GWT - VerticalPanel Widget
Introduction
The VerticalPanel widget represents a panel that lays all of its widgets out in a single vertical row.
Class Declaration
Following is the declaration for com.google.gwt.user.client.ui.VerticalPanel class −
public class VerticalPanel
extends CellPanel
implements HasAlignment, InsertPanel.ForIsWidget
Class Constructors
| Sr.No. | Constructor & Description |
|---|---|
| 1 |
VerticalPanel() Constructor for empty vertical Panel. |
Class Methods
| Sr.No. | Function name & Description |
|---|---|
| 1 |
void add(Widget w) Adds a child widget. |
| 2 |
Has Horizontal Alignment. Horizontal Alignment Constant get Horizontal Alignment() Gets the horizontal alignment. |
| 3 |
HasVerticalAlignment.VerticalAlignmentConstant getVerticalAlignment() Gets the vertical alignment. |
| 4 |
void insert(IsWidget w, int beforeIndex) |
| 5 |
void insert(Widget w, int beforeIndex) Inserts a child widget before the specified index. |
| 6 |
protected void onEnsureDebugId(java.lang.String baseID) Affected Elements: -# = the cell at the given index. |
| 7 |
boolean remove(Widget w) Removes a child widget. |
| 8 |
void set Horizontal Alignment (Has Horizontal Alignment.Horizontal Alignment Constant align) Sets the default horizontal alignment to be used for widgets added to this panel. |
| 9 |
void set Vertical Alignment (Has Vertical Alignment.Vertical Alignment Constant align) Sets the default vertical alignment to be used for widgets added to this panel. |
Methods Inherited
This class inherits methods from the following classes −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
VerticalPanel Widget Example
This example will take you through simple steps to show usage of a VerticalPanel Widget in GWT. Follow the following steps to update the GWT application we created in GWT - Create Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT - Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Following is the content of the modified Style Sheet file war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
Following is the content of the modified HTML host file war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Let us have following content of Java file src/com.tutorialspoint/HelloWorld.java which will demonstrate use of VerticalPanel widget.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a vertical panel
VerticalPanel verticalPanel = new VerticalPanel();
// Add CheckBoxes to vertical Panel
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
verticalPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
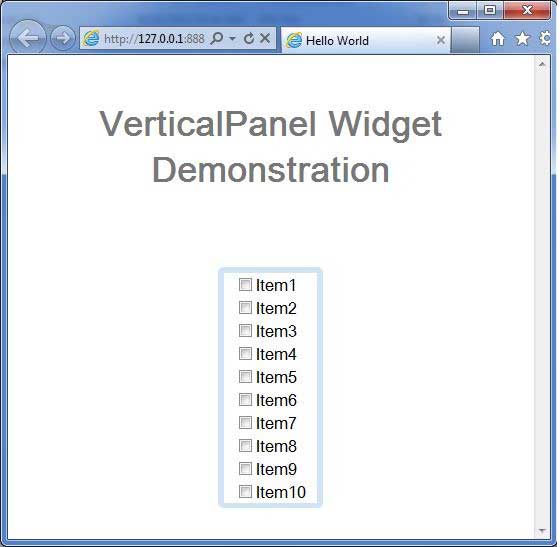
Once you are ready with all the changes done, let us compile and run the application in development mode as we did in GWT - Create Application chapter. If everything is fine with your application, this will produce following result −