- GWT Tutorial
- GWT - Home
- GWT - Overview
- GWT - Environment Setup
- GWT - Applications
- GWT - Create Application
- GWT - Deploy Application
- GWT - Style with CSS
- GWT - Basic Widgets
- GWT - Form Widgets
- GWT - Complex widgets
- GWT - Layout Panels
- GWT - Event Handling
- GWT - Custom Widgets
- GWT - UIBinder
- GWT - RPC Communication
- GWT - JUnit Integration
- GWT - Debugging Application
- GWT - Internationalization
- GWT - History Class
- GWT - Bookmark Support
- GWT - Logging Framework
- GWT Useful Resources
- GWT - Questions and Answers
- GWT - Quick Guide
- GWT - Useful Resources
- GWT - Discussion
GWT - SuggestionBox Widget
Introduction
The SuggestionBox widget represents a text box or text area which displays a pre-configured set of selections that match the user's input. Each SuggestBox is associated with a single SuggestOracle. The SuggestOracle is used to provide a set of selections given a specific query string.
Class Declaration
Following is the declaration for com.google.gwt.user.client.ui.SuggestionBox class −
public final class SuggestBox
extends Composite
implements HasText, HasFocus, HasAnimation,
SourcesClickEvents, SourcesFocusEvents,
SourcesChangeEvents, SourcesKeyboardEvents,
FiresSuggestionEvents
CSS Style Rules
Following default CSS Style rules will be applied to all the ListBox widget. You can override it as per your requirements.
.gwt-SuggestBox { }
.gwt-SuggestBoxPopup { }
.gwt-SuggestBoxPopup .item { }
.gwt-SuggestBoxPopup .item-selected { }
.gwt-SuggestBoxPopup .suggestPopupTopLeft { }
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupTopCenter { }
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupTopRight { }
.gwt-SuggestBoxPopup .suggestPopupTopRightInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRight { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeft { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenter { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomRight { }
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner { }
Class Constructors
| Sr.No. | Constructor & Description |
|---|---|
| 1 |
SuggestBox() Constructor for Suggestion Box. |
| 2 |
SuggestBox(SuggestOracle oracle) Constructor for Suggestion Box. |
| 3 |
SuggestBox(SuggestOracle oracle, TextBoxBase box) Constructor for Suggestion Box. |
Class Methods
| Sr.No. | Function name & Description |
|---|---|
| 1 |
void addChangeListener(ChangeListener listener) Adds a listener to recieve change events on the SuggestBox's text box. |
| 2 |
void addClickListener(ClickListener listener) Adds a listener to recieve click events on the SuggestBox's text box. |
| 3 |
void addEventHandler(SuggestionHandler handler) Adds a handler interface to receive suggestion events. |
| 4 |
void addFocusListener(FocusListener listener) Adds a listener to recieve focus events on the SuggestBox's text box. |
| 5 |
void addKeyboardListener(KeyboardListener listener) Adds a listener to recieve keyboard events on the SuggestBox's text box. |
| 6 |
int getLimit() Gets the limit for the number of suggestions that should be displayed for this box. |
| 7 |
SuggestOracle getSuggestOracle() Gets the suggest box's SuggestOracle. |
| 8 |
int getTabIndex() Gets the widget's position in the tab index. |
| 9 |
java.lang.String getText() Gets this object's text. |
| 10 |
boolean isAnimationEnabled() Gets whether animation is enabled or not. |
| 11 |
protected void onEnsureDebugId(java.lang.String baseID) Affected Elements: -popup = The popup that appears with suggestions. -items-item# = The suggested item at the specified index. |
| 12 |
void removeChangeListener(ChangeListener listener) Removes a previously added listener interface. |
| 13 |
void removeClickListener(ClickListener listener) Removes a previously added listener interface. |
| 14 |
void removeEventHandler(SuggestionHandler handler) Removes a previously added listener interface. |
| 15 |
void removeFocusListener(FocusListener listener) Removes a previously added listener interface. |
| 16 |
void removeKeyboardListener(KeyboardListener listener) Removes a previously added listener interface. |
| 17 |
void setAccessKey(char key) Sets the widget's 'access key'. |
| 18 |
void setAnimationEnabled(boolean enable) Enable or disable animations. |
| 19 |
void setFocus(boolean focused) Explicitly focus/unfocus this widget. |
| 20 |
void setLimit(int limit) Sets the limit to the number of suggestions the oracle should provide. |
| 21 |
void setPopupStyleName(java.lang.String style) Sets the style name of the suggestion popup. |
| 22 |
void setTabIndex(int index) Sets the widget's position in the tab index. |
| 23 |
void setText(java.lang.String text) Sets this object's text. |
Methods Inherited
This class inherits methods from the following classes −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
SuggestionBox Widget Example
This example will take you through simple steps to show usage of a SuggestionBox Widget in GWT. Follow the following steps to update the GWT application we created in GWT - Create Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT - Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Following is the content of the modified Style Sheet file war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-SuggestBox {
color: green;
}
.gwt-SuggestBoxPopup {
border: thin 1px solid green;
width: 200px;
}
.gwt-SuggestBoxPopup.item {
color: red;
}
.gwt-SuggestBoxPopup .item-selected {
color: gray;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter {
border: thin 1px solid green; width:200px;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner {
border: thin 1px solid green;
}
Following is the content of the modified HTML host file war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>SuggestionBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Let us have following content of Java file src/com.tutorialspoint/HelloWorld.java which will demonstrate use of SuggestionBox widget.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.MultiWordSuggestOracle;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.SuggestBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create the suggestion data
MultiWordSuggestOracle oracle = new MultiWordSuggestOracle();
oracle.add("A");
oracle.add("AB");
oracle.add("ABC");
oracle.add("ABCD");
oracle.add("B");
oracle.add("BC");
oracle.add("BCD");
oracle.add("BCDE");
oracle.add("C");
oracle.add("CD");
oracle.add("CDE");
oracle.add("CDEF");
oracle.add("D");
oracle.add("DE");
oracle.add("DEF");
oracle.add("DEFG");
//create the suggestion box and pass it the data created above
SuggestBox suggestionBox = new SuggestBox(oracle);
//set width to 200px.
suggestionBox.setWidth("200");
// Add suggestionbox to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.add(suggestionBox);
RootPanel.get("gwtContainer").add(panel);
}
}
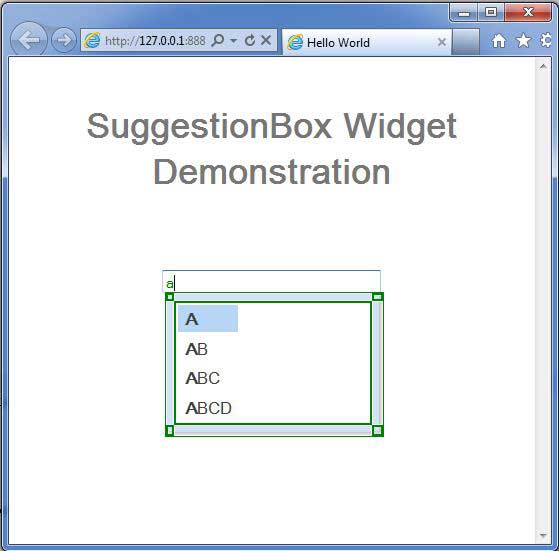
Once you are ready with all the changes done, let us compile and run the application in development mode as we did in GWT - Create Application chapter. If everything is fine with your application, this will produce following result −