- GWT Tutorial
- GWT - Home
- GWT - Overview
- GWT - Environment Setup
- GWT - Applications
- GWT - Create Application
- GWT - Deploy Application
- GWT - Style with CSS
- GWT - Basic Widgets
- GWT - Form Widgets
- GWT - Complex widgets
- GWT - Layout Panels
- GWT - Event Handling
- GWT - Custom Widgets
- GWT - UIBinder
- GWT - RPC Communication
- GWT - JUnit Integration
- GWT - Debugging Application
- GWT - Internationalization
- GWT - History Class
- GWT - Bookmark Support
- GWT - Logging Framework
- GWT Useful Resources
- GWT - Questions and Answers
- GWT - Quick Guide
- GWT - Useful Resources
- GWT - Discussion
GWT - HTMLPanel Widget
Introduction
The HTMLPanel widget represents a panel that contains HTML, and which can attach child widgets to identified elements within that HTML.
Class Declaration
Following is the declaration for com.google.gwt.user.client.ui.HTMLPanel class −
public class HTMLPanel extends ComplexPanel
Class Constructors
| Sr.No. | Constructor & Description |
|---|---|
| 1 |
HTMLPanel(SafeHtml safeHtml) Initializes the panel's HTML from a given SafeHtml object. |
| 2 |
HTMLPanel(java.lang.String html) Creates an HTML panel with the specified HTML contents inside a DIV element. |
| 3 |
HTMLPanel(java.lang.String tag, java.lang.String html) Creates an HTML panel whose root element has the given tag, and with the specified HTML contents. |
Class Methods
| Sr.No. | Function name & Description |
|---|---|
| 1 |
void add(Widget widget, Element elem) Adds a child widget to the panel, contained within an HTML element. |
| 2 |
void add(Widget widget, java.lang.String id) Adds a child widget to the panel, contained within the HTML element specified by a given id. |
| 3 |
void addAndReplaceElement(Widget widget, Element toReplace) Adds a child widget to the panel, replacing the HTML element. |
| 4 |
void addAndReplaceElement(Widget widget, java.lang.String id) Adds a child widget to the panel, replacing the HTML element specified by a given id. |
| 5 |
static java.lang.String createUniqueId() A helper method for creating unique IDs for elements within dynamically- generated HTML. |
| 6 |
Element getElementById(java.lang.String id) Finds an element within this panel by its id. |
Methods Inherited
This class inherits methods from the following classes −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
HTMLPanel Widget Example
This example will take you through simple steps to show usage of a HTMLPanel Widget in GWT. Follow the following steps to update the GWT application we created in GWT - Create Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT - Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Following is the content of the modified Style Sheet file war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
Following is the content of the modified HTML host file war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HTMLPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Let us have following content of Java file src/com.tutorialspoint/HelloWorld.java which will demonstrate use of HTMLPanel widget.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
String htmlString = "This is a <b>HTMLPanel</b> containing"
+" html contents. "
+" <i>By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME.</i>"
+" <u>Here's quite a bit more meaningless text that will serve"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!</u>";
HTMLPanel htmlPanel = new HTMLPanel(htmlString);
DecoratorPanel panel = new DecoratorPanel();
panel.add(htmlPanel);
// Add the widgets to the root panel.
RootPanel.get().add(panel);
}
}
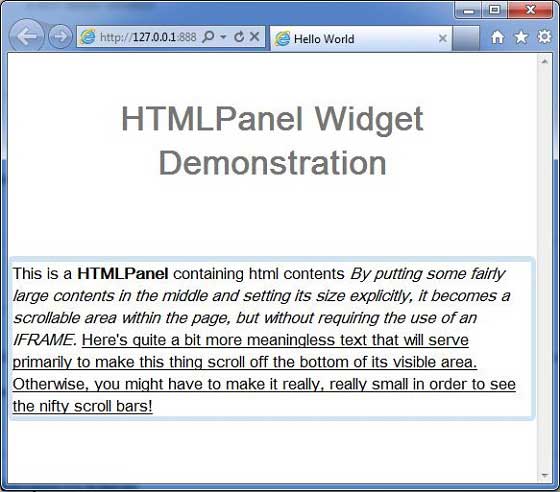
Once you are ready with all the changes done, let us compile and run the application in development mode as we did in GWT - Create Application chapter. If everything is fine with your application, this will produce following result −