- ASP.NET Core Tutorial
- ASP.NET Core - Home
- ASP.NET Core - Overview
- ASP.NET Core - Environment Setup
- ASP.NET Core - New Project
- ASP.NET Core - Project Layout
- ASP.NET Core - Project.Json
- ASP.NET Core - Configuration
- ASP.NET Core - Middleware
- ASP.NET Core - Exceptions
- ASP.NET Core - Static Files
- ASP.NET Core - Setup MVC
- ASP.NET Core - MVC Design Pattern
- ASP.NET Core - Routing
- ASP.NET Core - Attribute Routes
- ASP.NET Core - Action Results
- ASP.NET Core - Views
- Setup Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor Layout Views
- ASP.NET Core - Razor View Start
- ASP.NET Core - Razor View Import
- ASP.NET Core - Razor Tag Helpers
- ASP.NET Core - Razor Edit Form
- ASP.NET Core - Identity Overview
- ASP.NET Core - Authorize Attribute
- Identity Configuration
- ASP.NET Core - Identity Migrations
- ASP.NET Core - User Registration
- ASP.NET Core - Create a User
- ASP.NET Core - Log In and Log Out
- ASP.NET Core Useful Resources
- ASP.NET Core - Quick Guide
- ASP.NET Core - Useful Resources
- ASP.NET Core - Discussion
ASP.NET Core - Static Files
In this chapter, we will learn how to work with files. An important feature nearly every web application needs is the ability to serve up files (static files) from the file system.
Static files like JavaScript files, images, CSS files that we have on the file system are the assets that ASP.NET Core application can serve directly to clients.
Static files are typically located in the web root (wwwroot) folder.
By default, that is the only place where we can serve up files directly from the file system.
Example
Let us now take a simple example in which we will understand how we can serve those files in our application.
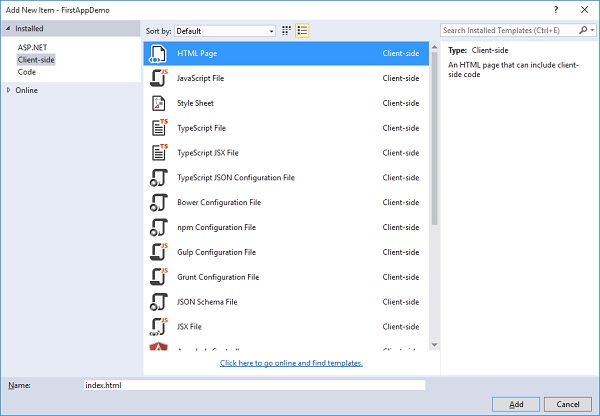
Here, we want to add a simple HTML file to our FirstAppDemo application and this HTML file has to go into the web root (wwwroot) folder. Right-click on wwwroot folder in the Solution Explorer and select Add → New Item.

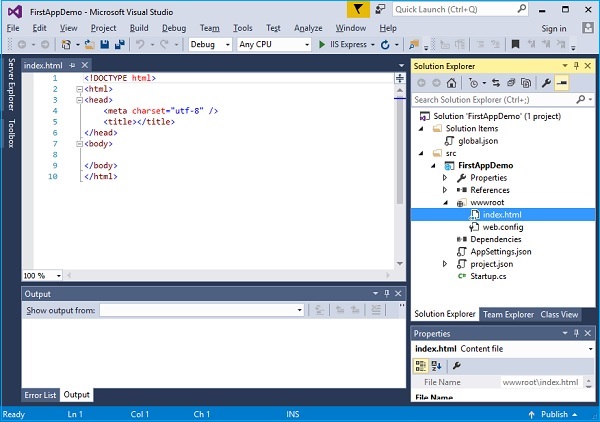
In the middle pane, select the HTML Page and call it index.html and click the Add button.

You will see a simple index.htmlfile. Let us add some simple text and title as shown below.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Welcome to ASP.NET Core</title>
</head>
<body>
Hello, Wolrd! this message is from our first static HTML file.
</body>
</html>
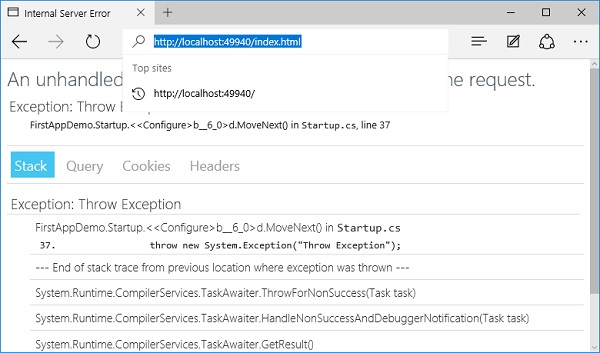
When you run your application and go to index.html in the browser, you will see that the app.Run middleware throws an exception because there is nothing currently in our application.

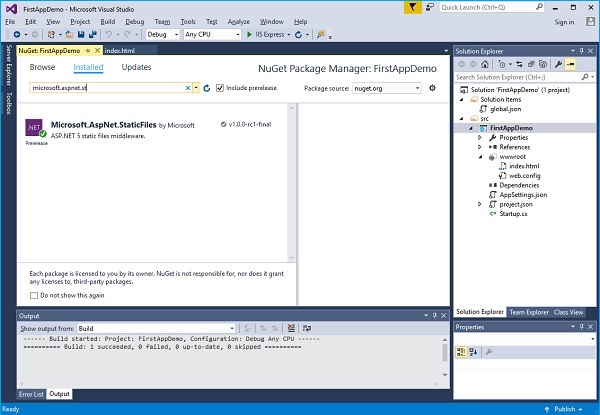
There is no piece of middleware that will go looking for any file on the file system to serve. To fix this issue, go to the NuGet packages manager by right-clicking on your project in Solution Explorer and selecting Manage NuGet Packages.

Search for Microsoft.AspNet.StaticFiles which will find the static files middleware. Let us install this nuget package and now we should have additional methods that we can use to register middleware inside the Configure method.
Let us add UseStaticFiles middle in Configure method as shown in the following program.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
Unless you override the options and pass in some different configuration parameters, what static files will do is for a given request is to look at the request path. This request path is then compared to the file system and what is on the file system.
If the static file sees a file that it can use, it will serve up that file and not call the next piece of middleware.
If it doesn't find a matching file, then it will simply continue with the next piece of middleware.
Let us save the Startup.cs file and refresh your browser.

You can now see the index.html file. Anything that you put anywhere inside the wwwroot − any JavaScript file or CSS file or HTML file, you will be able to serve them up.
Now if you want index.html to be your default file, this is a feature that IIS has always had.
You can always give IIS a list of default files to look for. If someone came to the root of a directory or, in this case, the root of the website and if IIS found something named index.html, it would just automatically serve that file.
Let us now start by making a few changes. First, we need to remove the forced error and then add another piece of middleware, which is UseDefaultFiles. The following is the implementation of the Configure method.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
This piece of middleware will look at an incoming request and see if it is for the root of a directory and if there are any matching default files.
You can override the options for this piece of middleware to tell it what are the default files to look for, but Index.html is by default one of the default files.
Let us save the Startup.cs file and go to the root of the web application in your browser.

You can now see that the index.html is your default file. The order in which you install the middleware is important because if you had UseDefaultFiles after UseStaticFiles, you would not get the same result.
If you are going to use UseDefaultFiles and UseStaticFiles, you might also want another piece of middleware that is inside the Microsoft.aspnet.staticfiles, NuGet package, and that is the FileServer middleware. This essentially includes the Default Files and the Static Files in the correct order.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
Let us save the Startup.cs file again. Once you refresh the browser, you will see the same result as shown in the following screenshot.