
- Android Basics
- Android - Home
- Android - Overview
- Android - Environment Setup
- Android - Architecture
- Android - Application Components
- Android - Hello World Example
- Android - Resources
- Android - Activities
- Android - Services
- Android - Broadcast Receivers
- Android - Content Providers
- Android - Fragments
- Android - Intents/Filters
- Android - User Interface
- Android - UI Layouts
- Android - UI Controls
- Android - Event Handling
- Android - Styles and Themes
- Android - Custom Components
- Android Advanced Concepts
- Android - Drag and Drop
- Android - Notifications
- Location Based Services
- Android - Sending Email
- Android - Sending SMS
- Android - Phone Calls
- Publishing Android Application
- Android Useful Examples
- Android - Alert Dialoges
- Android - Animations
- Android - Audio Capture
- Android - AudioManager
- Android - Auto Complete
- Android - Best Practices
- Android - Bluetooth
- Android - Camera
- Android - Clipboard
- Android - Custom Fonts
- Android - Data Backup
- Android - Developer Tools
- Android - Emulator
- Android - Facebook Integration
- Android - Gestures
- Android - Google Maps
- Android - Image Effects
- Android - ImageSwitcher
- Android - Internal Storage
- Android - JetPlayer
- Android - JSON Parser
- Android - Linkedin Integration
- Android - Loading Spinner
- Android - Localization
- Android - Login Screen
- Android - MediaPlayer
- Android - Multitouch
- Android - Navigation
- Android - Network Connection
- Android - NFC Guide
- Android - PHP/MySQL
- Android - Progress Circle
- Android - ProgressBar
- Android - Push Notification
- Android - RenderScript
- Android - RSS Reader
- Android - Screen Cast
- Android - SDK Manager
- Android - Sensors
- Android - Session Management
- Android - Shared Preferences
- Android - SIP Protocol
- Android - Spelling Checker
- Android - SQLite Database
- Android - Support Library
- Android - Testing
- Android - Text to Speech
- Android - TextureView
- Android - Twitter Integration
- Android - UI Design
- Android - UI Patterns
- Android - UI Testing
- Android - WebView Layout
- Android - Wi-Fi
- Android - Widgets
- Android - XML Parsers
- Android Useful Resources
- Android - Questions and Answers
- Android - Useful Resources
- Android - Discussion
Android - ToggleButton Control
A ToggleButton displays checked/unchecked states as a button. It is basically an on/off button with a light indicator.

Toggle Button
ToggleButton Attributes
Following are the important attributes related to ToggleButton control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.
| Sr.No. | Attribute & Description |
|---|---|
| 1 |
android:disabledAlpha This is the alpha to apply to the indicator when disabled. |
| 2 |
android:textOff This is the text for the button when it is not checked. |
| 3 |
android:textOn This is the text for the button when it is checked. |
Inherited from android.widget.TextView Class −
| Sr.No. | Attribute & Description |
|---|---|
| 1 |
android:autoText If set, specifies that this TextView has a textual input method and automatically corrects some common spelling errors. |
| 2 |
android:drawableBottom This is the drawable to be drawn below the text. |
| 3 |
android:drawableRight This is the drawable to be drawn to the right of the text. |
| 4 |
android:editable If set, specifies that this TextView has an input method. |
| 5 |
android:text This is the Text to display. |
Inherited from android.view.View Class −
| Sr.No. | Attribute & Description |
|---|---|
| 1 |
android:background This is a drawable to use as the background. |
| 2 |
android:contentDescription This defines text that briefly describes content of the view. |
| 3 |
android:id This supplies an identifier name for this view, |
| 4 |
android:onClick This is the name of the method in this View's context to invoke when the view is clicked. |
| 5 |
android:visibility This controls the initial visibility of the view. |
Example
This example will take you through simple steps to show how to create your own Android application using Linear Layout and ToggleButton.
| Step | Description |
|---|---|
| 1 | You will use Android studio IDE to create an Android application and name it as My Application under a package com.example.saira_000.myapplication as explained in the Hello World Example chapter. |
| 2 | Modify src/MainActivity.java file to add a click event. |
| 2 | Modify the default content of res/layout/activity_main.xml file to include Android UI control. |
| 3 | No need to declare default constants.Android studio takes care of default constants at string.xml |
| 4 | Run the application to launch Android emulator and verify the result of the changes done in the application. |
Following is the content of the modified main activity file src/MainActivity.java. This file can include each of the fundamental lifecycle methods.
In the below example abc indicates the image of tutorialspoint
package com.example.saira_000.myapplication;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends ActionBarActivity {
ToggleButton tg1,tg2;
Button b1;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tg1=(ToggleButton)findViewById(R.id.toggleButton);
tg2=(ToggleButton)findViewById(R.id.toggleButton2);
b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("You have clicked first ON Button-:) ").append(tg1.getText());
result.append("You have clicked Second ON Button -:) ").append(tg2.getText());
Toast.makeText(MainActivity.this, result.toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
Following will be the content of res/layout/activity_main.xml file −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_above="@+id/imageButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="On"
android:id="@+id/toggleButton"
android:checked="true"
android:layout_below="@+id/imageButton"
android:layout_toEndOf="@+id/button2/>
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Off"
android:id="@+id/toggleButton2"
android:checked="true"
android:layout_alignTop="@+id/toggleButton" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="ClickMe"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Following will be the content of res/values/strings.xml to define these new constants −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">My Application</string> </resources>
Following is the default content of AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.saira_000.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.My Application.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
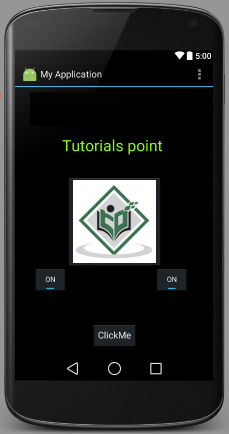
Let's try to run your My Application application. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project's activity files and click Run  icon from the toolbar. Android studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
icon from the toolbar. Android studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
The following screen will appear −

If you have clicked first on Button, you would get a message on Toast as You have clicked first ON Button-:) or else if you clicked on second on button, you would get a message on Toast as You have clicked Second ON Button -:)
Exercise
I will recommend to try above example with different attributes of ToggleButton in Layout XML file as well at programming time to have different look and feel of the ToggleButton. Try to make it editable, change to font color, font family, width, textSize etc and see the result. You can also try above example with multiple ToggleButton controls in one activity.
