- Adobe RoboHelp Tutorial
- Adobe RoboHelp Resources
- Adobe RoboHelp - Quick Guide
- Adobe RoboHelp - Resources
- Adobe RoboHelp - Discussion
Adobe RoboHelp - DHTML Triggers & Targets
You can open DHTML effects using triggers. When you click a text or an image that is associated with a trigger, a target appears. It is important that triggers and targets reside.
Assign a Trigger to Text or Images
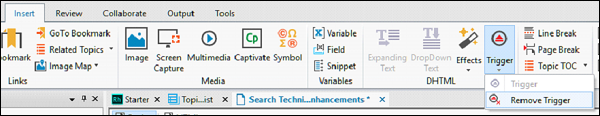
Select a text or image in the Design Editor and from the DHTML section of the Insert tab, click on the Trigger dropdown menu and select Trigger.

A cable drum icon is seen on the content to which the trigger is applied. Hash marks indicate application of the DHTML effect. The next step is to connect the trigger to an image or a text.
Connect Triggers to Text or Images
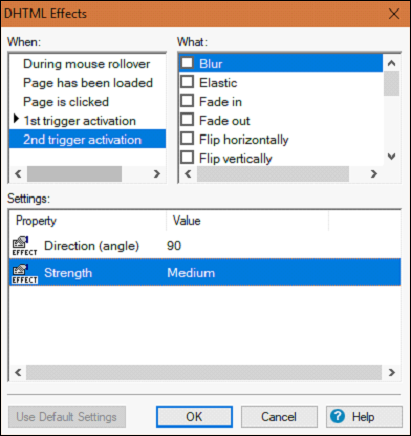
To connect the trigger to a text or an image, select the text or image to use as a target and from the DHTML section of the Insert tab, click on the Effects dropdown menu and select Effects. In the ‘When’ section, select the 1st Trigger Activation and under ‘What’ select the effect that occurs when the user clicks the trigger. Set the required properties under Settings. Repeat for the 2nd Trigger Activation.
A plug icon appears to indicate that it is a target. For images, you can drag the cable icon onto any image and select the required DHTML effect as the target.

Removing Triggers
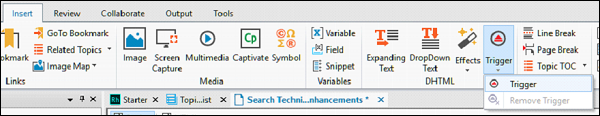
To remove a DHTML trigger, select the item associated with the trigger and from the DHTML section of the Insert tab, click on the Trigger dropdown menu and select Remove Trigger.