
- Adobe InDesign CC Tutorial
- Adobe InDesign CC - Home
- Desktop Publishing - Introduction
- Popular DTP Software
- InDesign CC - Introduction
- InDesign CC - Workspace Basics
- Create the First Document
- InDesign CC - Page Management
- InDesign CC - Section Options
- InDesign CC - Text Frames
- InDesign CC - Story Editor
- Spellchecking Features
- InDesign CC - Find/Change Function
- InDesign CC - Import Images
- InDesign CC - Image Links
- InDesign CC - Edit Images
- InDesign CC - Image Fitting
- InDesign CC - Image Transparency
- InDesign CC - QR Codes
- Selection Tools & Fill Strokes
- Image Color & Transparency
- InDesign CC - Drop Shadows
- Special Effects to Objects
- InDesign CC - Eyedropper Tool
- Find/Change Feature for Objects
- InDesign CC - Swatches Panel
- InDesign CC - Color Panel
- InDesign CC - Gradients & Blends
- InDesign CC - Paths & Outlines
- InDesign CC - Stack Objects
- InDesign CC - Layers
- InDesign CC - Nest Objects
- InDesign CC - Align Objects
- Text Wrap & Anchor Objects
- InDesign CC - Object Transformation
- InDesign CC - Characters
- InDesign CC - Text Formatting
- InDesign CC - Paragraph Formatting
- Paragraph & Character Styles
- InDesign CC - Tables
- InDesign CC - Long Documents
- InDesign CC - Table of Contents
- InDesign CC - Interactive Documents
- InDesign CC - Ebook
- InDesign CC - Preflighting
- InDesign CC - Package Documents
- Print Documents & Booklets
- Export Documents as PDFs
- Selective Text Frame Export
- Word & InDesign
- Word File Import to InDesign
- Word To InDesign
- Photoshop & Illustrator Workflows
- Export InDesign Artwork
- Preserve Layers & Vectors
- Adobe InDesign CC Resources
- Adobe InDesign CC - Quick Guide
- Adobe InDesign CC - Resources
- Adobe InDesign CC - Discussion
Adobe InDesign CC - Eyedropper Tool
The Eyedropper tool is an easy way to apply formatting from one object or text to the other.
Select the Eyedropper tool from the toolbar and click any formatting or style that you want. You will notice that the Eyedropper which showed an empty icon, now shows a partially filled one. You can now take this partially filled Eyedropper and apply it on to any text or image.
In this example, the text style under the “Get in Touch” section is selected and the same is applied for the text under the “Social Media” section.
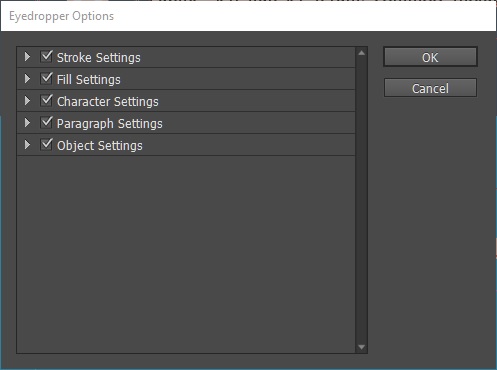
You can also customize what styles the eyedropper should copy by double-clicking the Eyedropper icon in the toolbar. This opens a dialog box where you can select which properties of the item to eyedrop and which ones to exclude.

Advertisements